本篇文章给大家带来的内容是关于如何在ecs 管理控制台上使用实例创建自定义镜像,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
使用实例创建自定义镜像
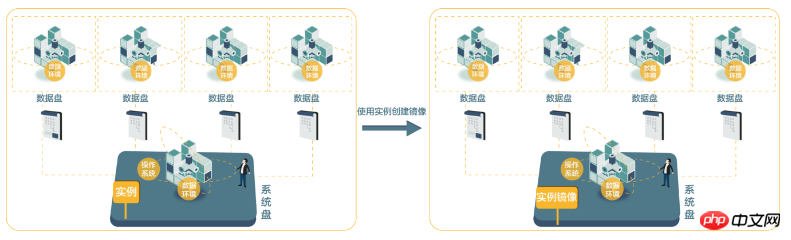
您可以基于实例创建一个自定义镜像,把实例中的所有磁盘,包括系统盘和数据盘中的数据,完整地复制到自定义镜像中。
创建自定义镜像的过程中,该实例的每块磁盘都自动创建一个快照,这些快照组合起来构成一个自定义镜像,如下图所示。

您也可以基于快照创建自定镜像。请参考使用快照创建自定义镜像。
操作须知
请将实例中的敏感数据删除之后再创建自定义镜像,避免数据安全隐患。
创建镜像的过程中,不要改变实例的状态,不要停止、启动或者重启实例,避免创建失败。
使用带数据盘的自定义镜像创建实例时,默认根据镜像创建数据盘;如果创建实例的同时创建了数据盘,则默认根据挂载点情况使用该镜像的数据盘快照创建实例的数据盘。
支持导出带数据盘的自定义镜像。
更换系统盘时,不能使用带数据盘的自定义镜像。
操作步骤
登录 ECS 管理控制台。
在实例列表页面顶部,选择目标实例所在的地域。
单击左侧导航栏中的 实例。
找到需要的实例。单击列表最右侧的 更多 > 创建自定义镜像。
输入镜像名称和描述信息。
单击 创建。

所有磁盘的快照全部创建结束后,镜像才能使用。请耐心等待。
后续操作
成功创建自定义镜像后,您可能想使用自定义镜像创建实例。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















