本篇文章给大家带来的内容是关于在ecs管理控制台怎么释放实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
释放实例
为了节省费用,如果您不再需要某个按量付费实例,应该尽快释放实例。
对于按量付费实例,如果您未开启 按量付费实例停机不收费,停止实例仍会计费,只有释放后才停止计费。
对于预付费实例,计费周期到期后实例会自动释放,实例到期前,您只能申请 退款 提前释放实例。
目前,您可以选择以下任一种方式释放实例:
立即释放:立即释放按量付费实例。
定时释放:开启自动释放功能,设置自动释放实例的时间。最早只能预约30分钟后自动释放,时间精确到分钟。每一次设置都会覆盖前一次设置。
说明
释放后数据无法恢复。建议您在释放之前先 创建快照 备份数据。
立即释放
按以下步骤立即释放实例。
登录 ECS管理控制台。
在左侧导航栏中,单击 实例。
选择地域。
设置释放:
如果您要释放单个实例:找到需要释放的实例,在 操作 列中,选择 更多 > 释放设置。
如果您要释放多个实例:根据 付费方式 筛选按量计费实例,选择需要释放的多个实例,在列表下方,单击 释放设置。
在弹出的窗口中,选择 立即释放。
单击 下一步,并单击 确认。
输入您收到的手机验证码,单击 确认。
开启自动释放
按以下步骤开启自动释放:
登录 ECS管理控制台。
在左侧导航栏中,单击 实例。
选择地域。
设置释放:
如果您要释放单个实例:找到需要释放的实例,在 操作 列中,选择 更多 > 释放设置。
如果您要释放多个实例:根据 付费方式 筛选按量计费实例,选择需要释放的多个实例,在列表下方,单击 释放设置。
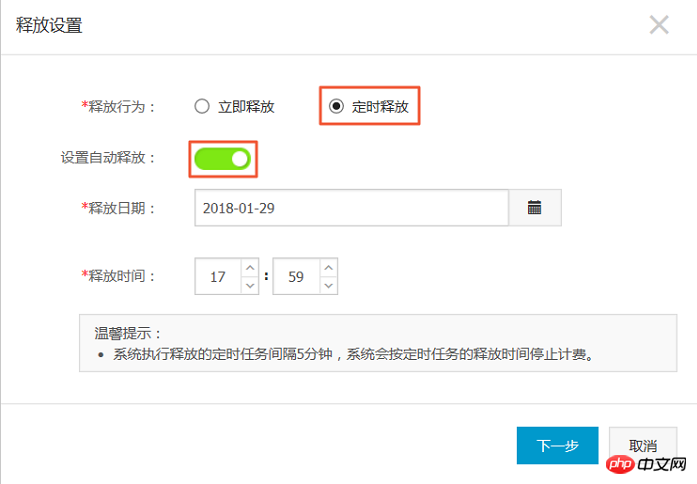
在弹出的窗口中,选择 定时释放。
开启自动释放开关,并设置释放的日期和时间。最早只能设置在30分钟后自动释放实例。

单击 下一步,然后单击 确认。
输入您收到的手机验证码,然后单击 确认。
关闭自动释放
如果不需要自动释放您的按量付费实例,您可以关闭自动释放功能。
按以下步骤关闭自动释放:
登录 ECS管理控制台。
在左侧导航栏中,单击 实例。
选择地域。
释放设置:
如果您要关闭单个实例的自动释放:找到需要释放的实例,在 操作 列中,选择 更多 > 释放设置。
如果您要关闭多个实例的自动释放:根据 付费方式 筛选按量计费实例,选择需要释放的多个实例,在列表下方,单击 释放设置。
在弹出的窗口中,选择 定时释放。
关闭自动释放开关。
单击 下一步,然后单击 确认。


















