本篇文章给大家带来的内容是关于如何在 ecs 管理控制台上修改实例登录密码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
重置实例密码
如果在创建实例时没有设置密码,或者密码丢失,您可以在控制台上重新设置实例的登录密码。本文仅描述如何在 ECS 管理控制台上修改实例登录密码。
说明
对于正在运行的实例,在控制台上修改实例密码后,您需要重启实例才能使新密码生效。重启操作可能会对您的业务造成影响。请提前规划好操作时间,建议在业务低谷时操作,将影响降到最低。
前提条件
实例必须处于稳定状态,比如 已停止、运行中。关于实例的状态,请参考 实例生命周期。
操作步骤
按以下步骤在控制台上修改一台或多台实例的登录密码:
登录 ECS管理控制台。
在左侧导航栏中,单击 实例。
选择地域。
根据需要修改密码的实例数量,执行不同的操作:
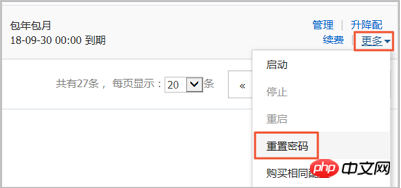
修改一台实例的登录密码:选择实例,在 操作 列,选择 更多 > 重置密码。

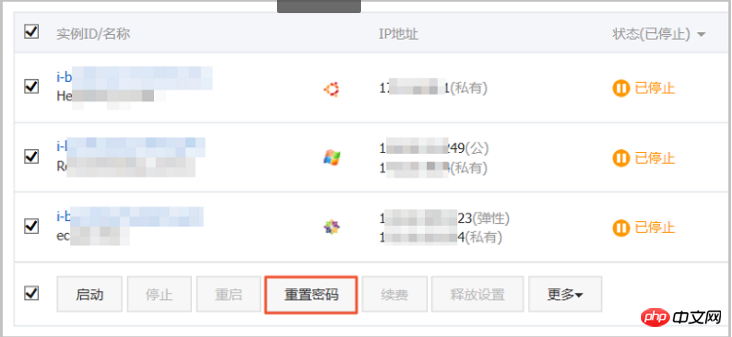
同时修改多台实例的登录密码:选择多台处于稳定状态的实例,在列表底部单击 重置密码。
在弹出的 重置密码 对话框中,设置符合要求的新密码,再单击 提交。

(可选)如果是阿里云主账号,您需要获取并输入手机验证码,再单击 确定。
说明
RAM 子账号 根据所授权限不同,可能不需要执行这步操作。
根据实例的状态,执行不同操作:
运行中 的实例:重启实例 使新密码生效。

相关操作
如果需要修改密码,您可以在 步骤 3:远程连接ECS实例 后,参考 在实例内部修改登录密码 进行操作。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















