本文在介绍如何通过ecs控制台创建来提前创建模板的基础上,重点探讨了通过ecs控制台创建模板的配置。
创建模板
您可以选择以下方式来创建模板:
如果您此时没有创建实例的需求,可以 通过ECS控制台创建 来提前创建模板,用于日后一键创建实例。
如果您想要创建实例,并且希望把该实例的配置保存用于日后再次创建,可以 通过ECS购买页面创建 在创建实例的同时创建模板。
说明
一个账号在每个地域最多可创建30个实例启动模板。
通过ECS控制台创建模板时,所有参数可选,没有必填项。但如果您的模板中不包含创建实例的必要参数(例如,镜像),则在创建实例时,除了指定模板外还需要补充必要参数。
模板一旦创建,不可修改。
通过ECS控制台创建
登录 ECS管理控制台。
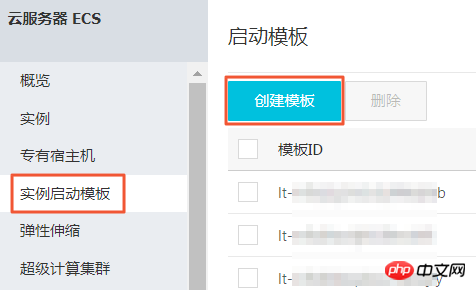
选择 实例启动模板,并单击 创建模板。

在 启动模板 页面,完成基础配置和高级配置。
说明
如果您是首次创建模板,模板克隆 区域不可用。如果您已经创建过模板,可以选择已有的模板和版本,并在此基础上修改配置。
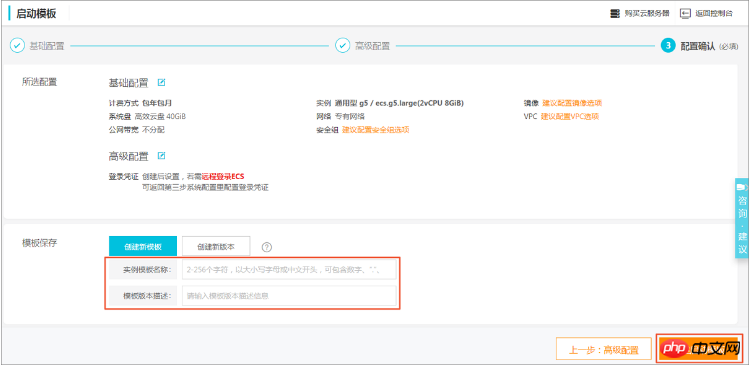
在 配置确认 页面,输入模板名称和描述,并单击 创建启动模板。

说明
所有参数是可选的。在 配置确认 页面,会建议您配置用于创建实例的必要参数,以便一键创建实例。您也可以选择不配置。
在 创建成功 对话框中,单击 查看模板 前往控制台查看已创建的模板。
通过ECS购买页面创建
前往 ECS产品详情页,并单击 立即购买。
在 自定义购买 页面,配置参数。
在 确认订单 页面,单击 保存为启动模板。
在弹出的对话框中,选择 创建新模板,输入模板名称和描述后,单击 保存。
在 创建成功 对话框中,单击 查看模板 前往控制台查看已创建的模板。














