本文在介绍如何参见创建ecs实例创建弹性裸金属服务器的基础上,重点探讨了需要注意的设置。
您可以参见 创建ECS实例 创建弹性裸金属服务器。但是在创建实例时,需要注意以下设置:
地域:目前只能选择 华东2可用区D、华北2可用区C、华东1可用区G、华南1可用区D。
实例:可以选择ebmhfg5、ebmc4和ebmg5。规格族的详细信息,请参见 实例规格族。
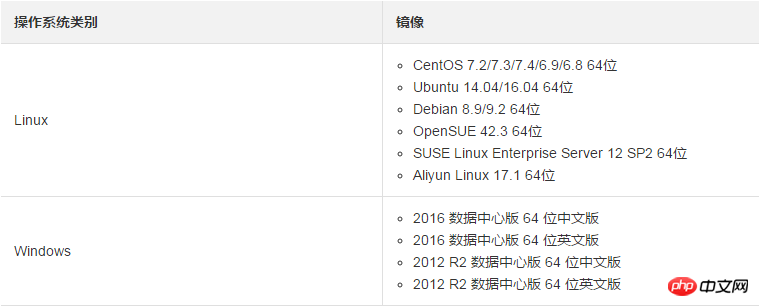
镜像:只支持部分公共镜像,如下表所示。

存储:弹性裸金属服务器支持最多挂载16块数据盘。您可以在这里添加数据盘,也可以在实例创建成功后再 单独创建 并 挂载数据盘。
网络:仅支持专有网络VPC。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















