本篇文章给大家带来的内容是关于如何配置tomcat以运行PHP项目,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、前言
由于公司的需要,笔者需要搭建一个php项目,但是笔者之前并没有接触过任何php相关的开发,所以有关php基本的开发知识,环境搭建要求,还有编译器都不了解。但是笔者在研究发现,即使自己集成php开发环境,也是需要apache服务器的支撑,由于最近在开发j2ee经常用到tomacat热部署项目,自然就想到tomcat也是apache的产品,能不能在tomcat部署php项目呢?经过一番研究,确定是可行的。
2、安装php环境
虽然可以在tomcat运行php项目,但是不代表不用配置php环境,所以第一步要做的是安装php环境。目前普遍的是使用apache+php+mysql组成一个php项目的开发,可以分别针对安装。但是笔者比较懒也没兴趣深入研究php,所以使用了xampp,它可以一次安装所有的PHP开发所需要的环境包括编译器。
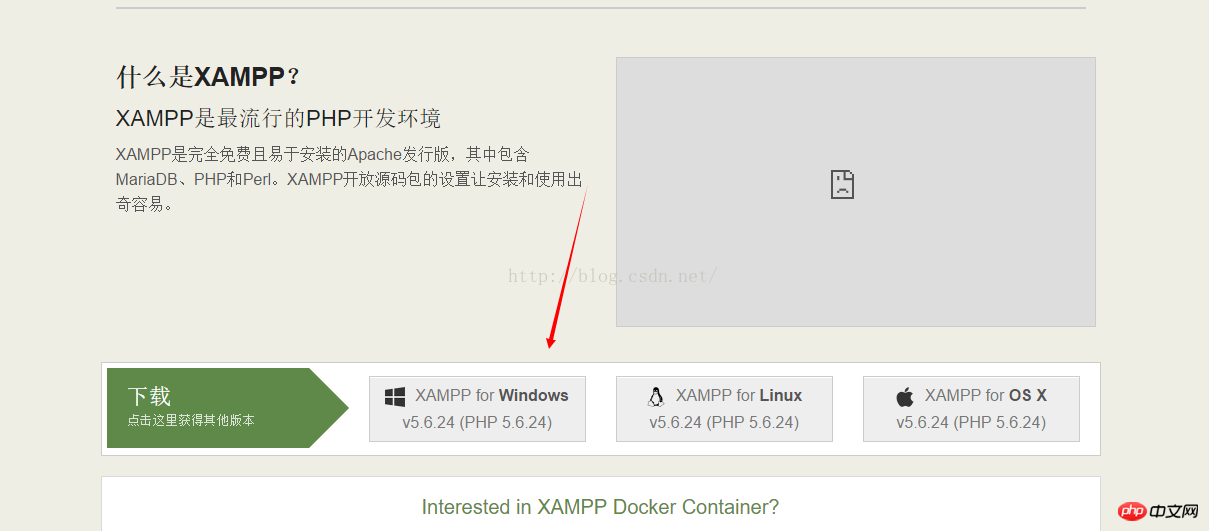
xampp下载地址:下载地址
根据我们的环境选择下载版本就好:

立即学习“PHP免费学习笔记(深入)”;
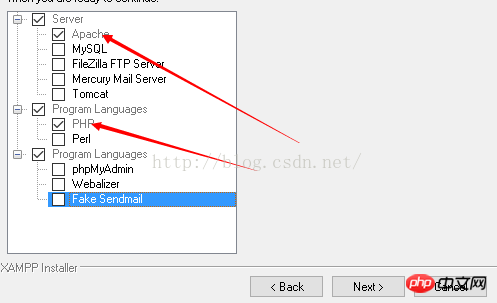
下载完毕就进行安装,只要一直下一步就可以了。但是其中一步比较重要,就是选择安装的环境内容。下图:

其中两个不可去掉勾的是必须的,那个php就是我们要的Php开发环境。其余的由于笔者电脑自身就安装有mysql和tomcat所以就不按装。读者根据自己的情况选择安装。
3、配置tomcat支持php项目
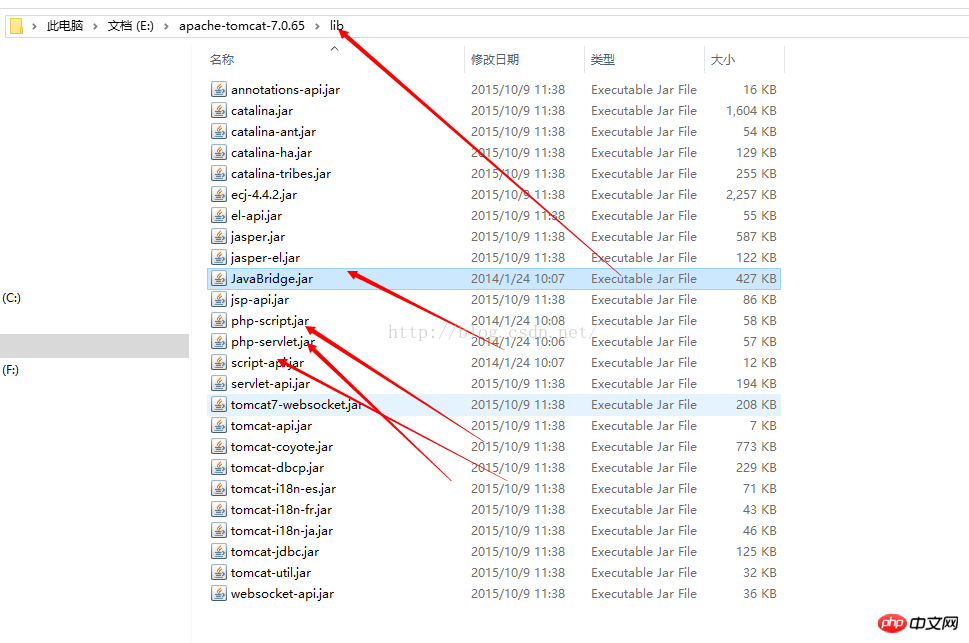
首先我们需要下载jar包以支持php项目。
下载地址: 下载地址
我们将解压的jar包放入tomcat的lib目录下:

接着我们需要配置web.xml,它在tomcat的conf目录下:
我们在
<listener> <listener-class>php.java.servlet.ContextLoaderListener</listener-class> </listener> <servlet> <servlet-name>PhpJavaServlet</servlet-name> <servlet-class>php.java.servlet.PhpJavaServlet</servlet-class> </servlet> <servlet> <servlet-name>PhpCGIServlet</servlet-name> <servlet-class>php.java.servlet.fastcgi.FastCGIServlet</servlet-class> <init-param> <param-name>prefer_system_php_exec</param-name> <param-value>On</param-value> </init-param> <init-param> <param-name>php_include_java</param-name> <param-value>Off</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>PhpJavaServlet</servlet-name> <url-pattern>*.phpjavabridge</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>PhpCGIServlet</servlet-name> <url-pattern>*.php</url-pattern> </servlet-mapping>
然后找到
<welcome-file>index.php</welcome-file>
至此,我们的基本配置完毕。
4、往tomcat添加php项目
我在再tomcat的webapp目录下,将我们的php项目复制进去。