本篇文章给大家带来的内容是关于linux系统下如何进行redis的编译安装?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
redis是开源,BSD许可,高级的key-value存储系统,可以用来存储字符串,哈希结构,链表,集合,因此,常用来提供数据结构服务.
redis和memcached相比的独特之处:
1: redis可以用来做存储(storge), 而memccached是用来做缓存(cache),这个特点主要因为其有”持久化”的功能.
2: 存储的数据有”结构”,对于memcached来说,存储的数据只有1种类型–”字符串”,而redis则可以存储字符串,链表,哈希结构,集合,有序集合.
安装redis:到官网下载稳定版本

cd /usr/local/src wget http://download.redis.io/releases/redis-4.0.11.tar.gztar zxvf redis-4.0.11.tar.gz make test #此处注意,redis不需要configure,使用直接make test即可
提示缺少tcl支持,使用yum安装tcl
=/usr/local/redis install cp /usr/local/src/redis/redis.conf ./
启动redis:
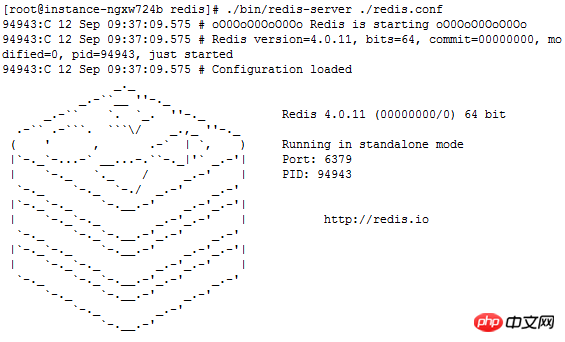
cd /usr/local/redis./bin/redis-server ./redis.conf
启动之后看到下图所示表示启动成功:

如果想让redis后台运行,需要修改redis.conf文件中的daemonize,将no改为yes就可以后台运行了
连接redis可以使用命令:/usr/local/redis/bin/redis-cli

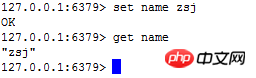
设置一个name键并获取试试:

相关推荐:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















