本篇文章给大家带来的内容是关于如何在虚拟机中安装windows Server2016,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1. 下载地址:ed2k://|file|cn_windows_server_2016_x64_dvd_9327743.iso|6020876288|58f585a340248ef7603a48f832f08b6d|/
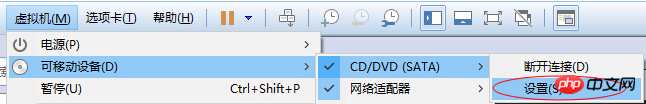
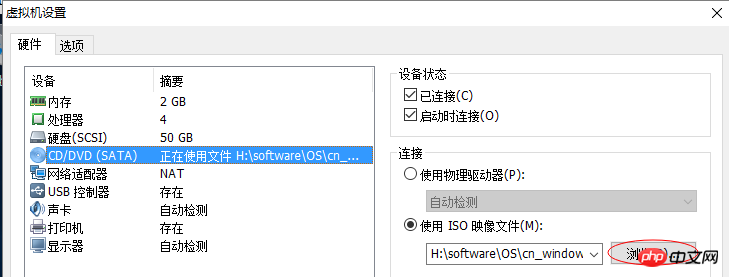
2. 下载完成后, 在 VMware 中设置指定光驱为下载的ISO文件。


3. 硬盘配置为50GB(C盘安装好后占用大约10GB)即可, 不需要直接先分好硬盘, 因为后面的过程中会有分区的步骤给你。
此外,因为界面发生了一些变化,这里附上安装好之后改硬盘、光驱盘符的方法:
第一步:win+r 键打开运行 输入 diskmgmt.msc 打开磁盘管理(和2012之前系统一样的)
第二步:更改盘符即可
4.安装完成后的如下,磁盘占用比较小, C盘只需要10GB:
5.修改管理员密码:
6.激活:可以用Toolkit, 点击打开链接
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















