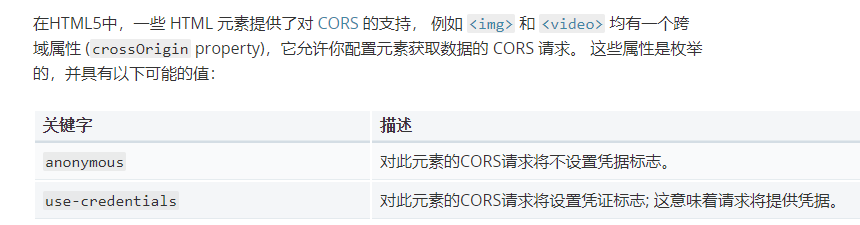
1、错误的产生条件
// 采用openlayers加载天地图 var layer = new ol.layer.tile({ source: new ol.source.xyz({ // crossorigin: 'anonymous', // 是否请求跨域操作 url: url // 天地图地址 }) });
如果没有用到crossorigin属性就不会产生跨域问题,一般这个参数也不会设置。
这个参数使用场景如下官网所述:
the crossorigin attribute for loaded images. note that you must provide a crossorigin value if you are using the webgl renderer or if you want to access pixel data with the canvas renderer. see https://developer.mozilla.org/en-us/docs/web/html/cors_enabled_image for more detail.
查阅mdn文档(https://developer.mozilla.org/zh-cn/docs/web/html/cors_settings_attributes),可以发现crossorigin有两个取值

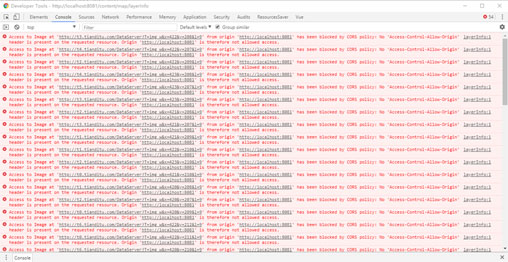
在开发过程中,往往需要本地运行开发版,服务器运行生产版。当两个版本在同一个浏览器中访问时,设置了crossorigin就会出现跨域问题,如下图所示的错误,
has been blocked by cors policy: no ‘access-control-allow-origin’header is present on the requested resource.

注:只有天地图设置了crossorigin之后会出现这个问题,谷歌底图是不会出现的,原因是:
天地图在返回的request header的origin属性设置成当前访问的ip,而google底图origin属性设置的是*,意味着不同ip的系统在浏览器缓存了google瓦片之后依然能访问google底图。
2、错误解决的方法
2.1 简单暴力的方法
简单暴力的解决方法就是清除浏览器的缓存图片,在同一时刻,只查看一个其中的一个系统,如果要查看另一个系统,必须事先清除浏览器图片缓存
2.2 删除crossorigin属性
重新审视一遍地图需求,判断是否真的需要crossorigin属性,如果不需要,就根本不会出现这个问题
2.3 nginx代理解决
如果前面的方法都感觉不合适,那就用nginx来代理解决吧,它可以解决跨域问题,也可以将瓦片缓存至本地,加快访问速度。
直接上配置文件哈。
#user nobody; worker_processes 4; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; client_max_body_size 20m; # 关键代码块1 proxy_temp_path ../proxy_cache/tianditu_temp; proxy_cache_path ../proxy_cache/tianditu levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g; upstream tianditu_server { server t0.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t1.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t2.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t3.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t4.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t5.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t6.tianditu.com weight=1 max_fails=2 fail_timeout=30s; } server { listen 8088; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; # 关键代码块2 location /dataserver { more_set_headers 'access-control-allow-origin: *'; add_header access-control-allow-headers x-requested-with; add_header access-control-allow-methods get,post,options; proxy_cache cache_one; proxy_cache_key $uri$is_args$args; proxy_pass http://tianditu_server/dataserver; } } }
下面解释一下配置文件:
关键代码块1:
1、采用nginx upstream配置一组服务地址,做负载均衡用,其效果优于openlayers顺序遍历t0至t6
2、设置了代理缓存临时地址和缓存地址,这里可以采用相对路径
关键代码块2
匹配到dataserver之后,需要
1、设置跨域header,这里用了一个新的nginx模块——headers-more,需要在编译nginx时加入,如果是windows下用nginx,可以用这个网站的安装包:https://openresty.org,它预编译了很多nginx实用模块
2、用proxy_pass将地址代理到 http://tianditu_server/dataserver地址上,其中tianditu_server就是上面配置负载均衡的服务组名称。


















