本文主要为大家分享一篇总结linux环境下的last和lastb的命令,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
一、背景
今天早上看到一篇关于服务器被破解当矿机的文章。在文章里面看到作者通过lastb命令找到攻击者的登录历史,觉得还是很厉害的,因此总结一下last和lastb相关的命令。
二、last命令
1、作用:
last命令用于显示用户最近登录信息。单独执行last命令,它会读取/var/log/wtmp的文件,并把该给文件的内容记录的登入系统的用户名单全部显示出来。成功登录的信息。
2、命令参数:
-a:把从何处登入系统的主机名称或ip地址,显示在最后一行; -d:将IP地址转换成主机名称; -f :指定记录文件。 -n 或-:设置列出名单的显示列数; -R:不显示登入系统的主机名称或IP地址; -x:显示系统关机,重新开机,以及执行等级的改变等信息。
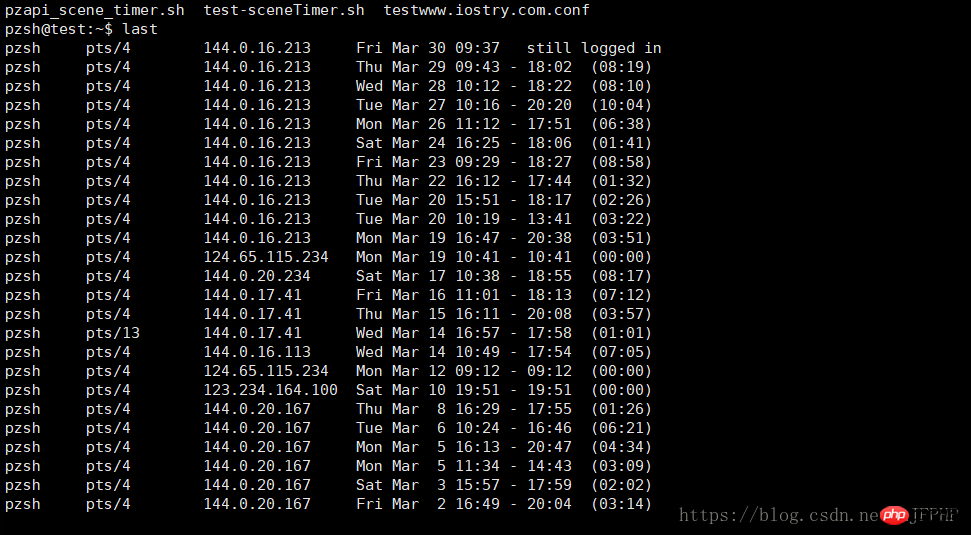
3、表现形式

4、解释
第一列:用户名 第二列:终端位置 第三列:登录ip或者内核 第四列:开始时间 第五列:结束时间(still login in 还未退出 down 直到正常关机 crash 直到强制关机) 第六列:持续时间
wtmp,btmp,utmp均为二进制文件,不能用cat查看,可用last打开。
二、lastb命令
1、作用:
linux lastb命令用于列出登入系统失败的用户相关信息。单独执行lastb指令,它会读取位于/var/log目录下,名称为btmp的文件,并把该文件内容记录的登入失败的用户名单,全部显示出来。
2、参数
-a 把从何处登入系统的主机名称或IP地址显示在最后一行。 -d 将IP地址转换成主机名称。 -f 指定记录文件。 -n或- 设置列出名单的显示列数。 -R 不显示登入系统的主机名称或IP地址。 -x 显示系统关机,重新开机,以及执行等级的改变等信息。
3、linux下的主要日志文件
1. 进程日志(acct/pacct: 记录用户命令) 2. 错误日志(/var/log/messages:系统级信息;access-log:记录HTTP/WEB的信息) 3. 连接日志(/var/log/wtmp,/var/log/btmp,/var/run/utmp) >>>有关当前登录用户的信息记录在文件utmp中; >>>登录进入和退出纪录在文件wtmp中; >>>最后一次登录文件可以用lastlog命令察看; >>>数据交换、关机和重起也记录在wtmp文件中;
三、如何清除用户的登录信息
既然可以用last等命令查看登录成功的记录,那么自然进入者方面也可以通过一些手段来清除这些记录。
1、清除登录成功信息
清除登陆系统成功的记录 [root@localhost root]# echo > /var/log/wtmp //此文件默认打开时乱码,可查到ip等信息 [root@localhost root]# last //此时即查不到用户登录信息
2、清除登录失败的信息
清除登陆系统失败的记录 [root@localhost root]# echo > /var/log/btmp //此文件默认打开时乱码,可查到登陆失败信息 [root@localhost root]# lastb //查不到登陆失败信息
3、清除历史执行的命令
清除历史执行命令 [root@localhost root]# history -c //清空历史执行命令 [root@localhost root]# echo > ./.bash_history //或清空用户目录下的这个文件即可
4、导入空的历史命令文件
导入空历史记录 [root@localhost root]# vi /root/history //新建记录文件 [root@localhost root]# history -c //清除记录 [root@localhost root]# history -r /root/history.txt //导入记录 [root@localhost root]# history //查询导入结果
服务器安全方面也是日常开发的重中之重。希望能好好学习这块,虽然现在还没遇到攻击,但谁也保不准以后会怎样。记录一下。
end
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















