本文主要和大家分享phpstudy本地配置域名访问的方法,希望能帮助到大家。

一. hosts配置:
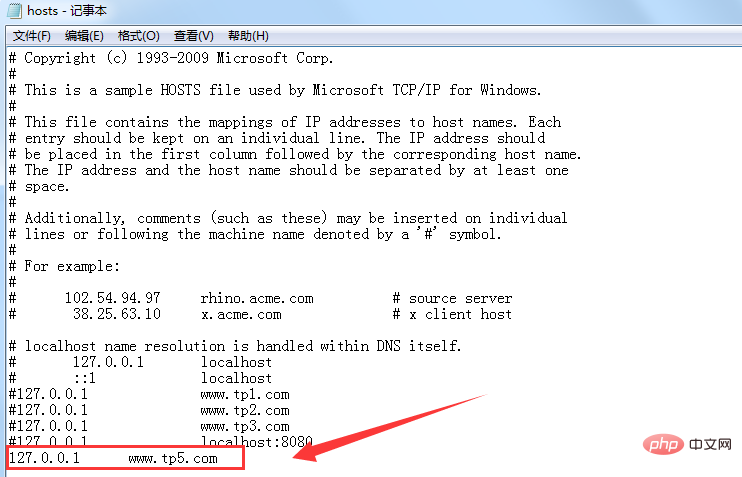
1.用编辑器打开hosts文件,位置:C:WindowsSystem32driversetc目录下
示例:
在hosts文件的最后添加如下代码:
立即学习“PHP免费学习笔记(深入)”;
127.0.0.1 www.tp5.com

二. apache配置:
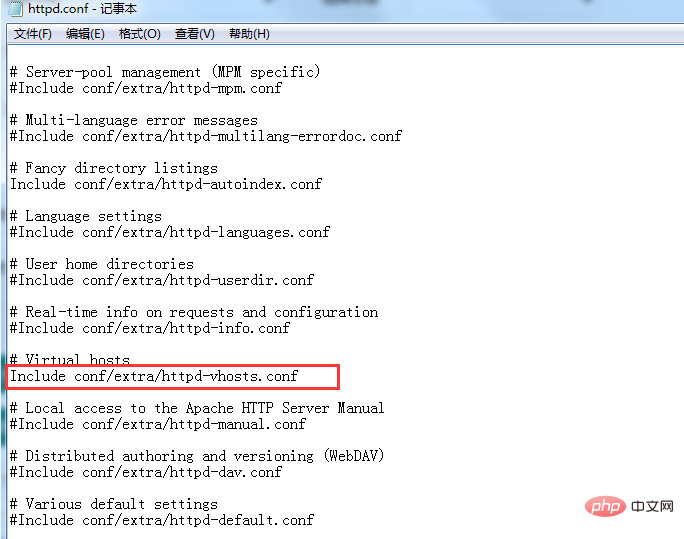
1.编辑httpd.conf文件,开启虚拟主机,位置:在apache的安装目录,即phpstudy安装目录下的phpStudyApacheconf,找到Includeconf/extra/httpd-vhosts.conf,去掉前面的#

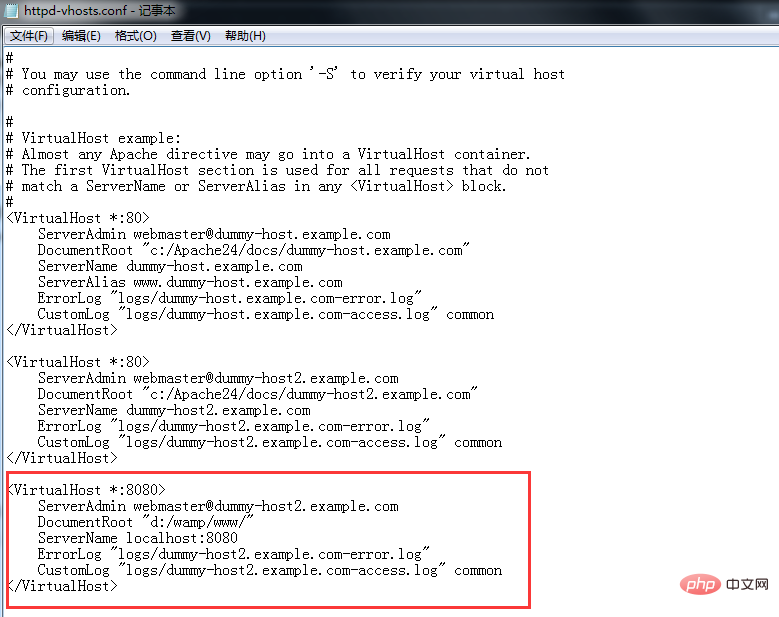
2. 进入开启的虚拟主机文件httpd-vhosts.conf进行域名配置,位置:phpStudyApacheconfextra目录下
配置规则:
<virtualhost> ServerAdminwebmaster@dummy-host.example.com DocumentRoot"D:/phpStudy/WWW/要配置域名的项目名" ServerName 配置的域名 ErrorLog"logs/dummy-host2.example.com-error.log" CustomLog"logs/dummy-host2.example.com-access.log" common </virtualhost>

若想在Apache的配置中隐藏入口文件index.php,即使访问地址:localhost/h5.test.cn/index.php/test/index 简化成 localhost/h5.test.cn/test/index,也可以通过域名配置实现,即如下:
<virtualhost> DocumentRoot"D:/phpStudy/WWW/h5.test.cn" ServerNamelocal.h5.test.cn <ifmoduledir_module> DirectoryIndexindex.php </ifmoduledir_module></virtualhost>
以上配置都完成后,切记要重启服务器。
注意:这个时候出现一个问题,就是用localhost访问本地其他项目就出现访问不了,这么多项目,不想每个都去配置一个虚拟域名,既能域名访问,又能localhost就好了,在网上找到了解决办法:
用上面的方法添加一个名为localhost的域名绑定到www目录,然后在httpd.conf文件中注释掉ServerName localhost这一行,重启apache,就都可以访问了。
相关推荐:

















