在H5中利用FormData表单数据对象,可以把form表单中所有表单元素的name与value组成一个请求字符串,提交到后台。可通过js用一些键值对来模拟一系列表单控件,还可以使用XMLHttpRequest的send()方法异步提交表单。
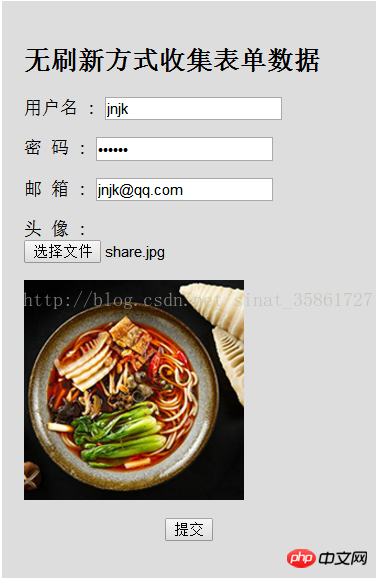
<p> </p><h2>无刷新方式收集表单数据</h2>
表单中有普通的text字符提交,也有file文件提交,使用FormData对象可以全部获取到表单域数据。
<script> var fm = document.getElementsByTagName("form")[0]; var himg = document.getElementById("headimg"); fm.addEventListener("submit",function(e){ //使用 FormData 表单数据对象,收集表单数据 //var fdata = new FormData(fm); //收集fm的表单信息 var fdata = new FormData(this); //收集fm的表单信息 var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var msg = xhr.responseText; eval("var return_obj = "+msg); //将返回的json字符串转化为对象 console.log(return_obj); if(return_obj.status){ himg.setAttribute('src',return_obj.data.headimg); himg.setAttribute('style','display:block'); }else{ alert(return_obj.data); } } } xhr.open('post','data.php'); xhr.send(fdata); e.preventDefault(); //阻止浏览器默认动作 }); </script>
data.php
<?php $data = $_POST; //普通表单域 $file = $_FILES['headimg']; //文件上传 if($file['error'] > 0) exit(json_encode(array('status'=>0,'data'=>'文件异常'))); $save_path = './upload/'.date('Ymd').'/'; if(!is_dir($save_path)){ mkdir(iconv("GBK","UTF-8",$save_path),0777,true); } $name = $file['name']; $true_name = $save_path.$name; $upres = move_uploaded_file($file['tmp_name'],$true_name); //修改文件存储位置 if($upres){ $data['headimg'] = $true_name; echo json_encode(array('status'=>1,'data'=>$data)); }else{ echo json_encode(array('status'=>0,'data'=>'upload error')); }

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














