ls -l和ls -al的区别:第一个不会显示隐藏文件,第二个会显示隐藏文件(以点(.)开头的文件)。下面通过本文给大家分享linux目录与文件的权限意义,希望能帮助到大家。
一、权限对文件(r、w、x主要针对文件的内容而言)的重要性
r:可读取文件内容
w:可以编辑、新增、修改该文件的内容(但不含删除文件)
x:该文件具有可以被系统执行的权限
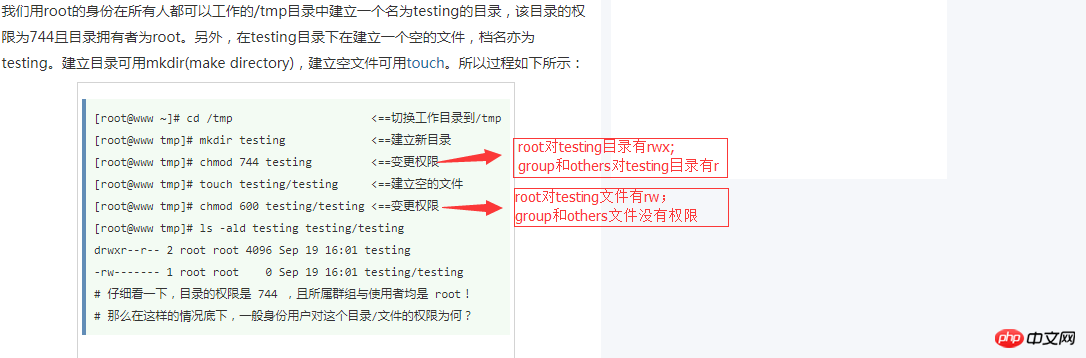
二、权限对目录的重要性
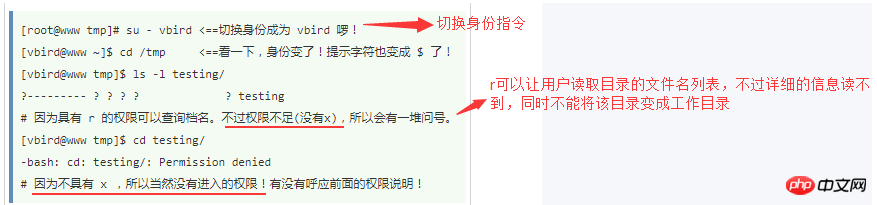
r:具有读取目录列表的权限,可以查询此目录下的文件名列表,无法切换到该目录内
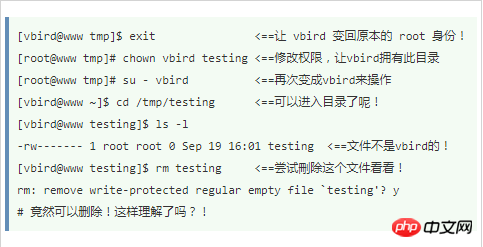
w:具有相当重要的权限,可以让用户在目录内删除、更新、新建文件或目录
x:用户可以进入目录,调用目录内的资料。即可以执行cd命令。意味着搜索和访问该目录
注意:要开发目录给任何人浏览时,应该至少要给予r和x权限,w不可以随便给;x在目录中与能否进入该目录有关



相关推荐:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















