linux系统中,php安装成功后,在bin目录下会生成一个名叫phpize的可执行脚本,这个脚本的用途是动态安装php扩展模块。<br>
使用phpize脚本安装php扩展模块的好处:在安装php时没有安装的扩展,可以在以后随时安装上,且不需要重新安装PHP。
安装步骤:<br><br>
1、切换到扩展模块目录
立即学习“PHP免费学习笔记(深入)”;
在php源码包被解压后的目录中有个ext子目录,这里有近70多个主流的php扩展模块安装包。
如现在要安装curl扩展,则切换到curl目录:<br>cd /lamp/php-7.0.7/ext/curl
2、在curl目录中执行phpize脚本
/usr/local/php/bin/phpize
执行成功会返回几行数据:<br>Configuring for:<br>PHP Api Version: 20041225<br>Zend Module Api No: 20060613<br>Zend Extension Api No: 220060519
3、开始编译(注意–with-php-config参数)
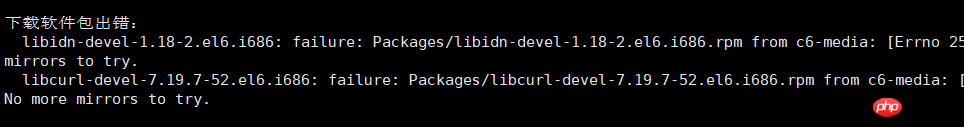
若编译过程中报错,可以参考另外一片文章解决报错<br>
 <br>
<br>
 <br>
<br>
http://blog.csdn.net/haiqiao_2010/article/details/46005773
./configure –prefix=/usr/local/curl
4、make & make install
统提示信息截图如下:
 <br>
<br>
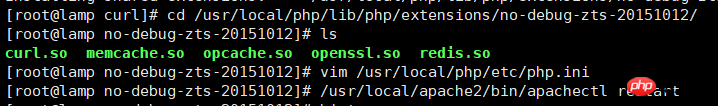
/usr/local/php/lib/php/extensions/no-debug-non-zts-20151012/<br>目录会生成curl.so文件
 <br>
<br>
5、在php.ini中找到extension_dir字段,把值修改成:<br><br>
/usr/local/php/lib/php/extensions/no-debug-non-zts-20121212/<br>
<br>
6、再在php.ini的Dynamic Extensions节位置下添加
vim /usr/local/php/etc/php.ini
extension = “curl.so”<br>/usr/local/php/lib/php/extensions/no-debug-zts-20151012/
7、重启服务器
/usr/local/apache2/bin/apachectlrestart<br>
相关推荐:
















