升级nginx到1.14.0
1、配置nginx官方的yum源。创建配置文件 /etc/yum.repos.d/nginx.repo ,写入如下内容
[nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/7/$basearch/ gpgcheck=0 enabled=1
2、更新nginx
yum update
3、重启nginx
systemctl restart nginx
4、验证nginx版本
$ curl -i 127.0.0.1 http/1.1 301 moved permanently server: nginx/1.14.0
修改nginx配置
在原有的配置上,加上 http2_push_preload on; 。当nginx检测到 link 响应首部时,会主动往客户端推送资源。
location ~ .php$ { # ...省略其他配置 http2_push_preload on; # 加上这行 }
修改wordpress主题
nginx的 http2_push_preload 需要应用服务的配合。比如我要主动推送 index.js 这个文件,那么需要加上如下响应首部:
link: ; as=script; rel=preload
也可以同时推送多个文件,比如:
link: ; as=script; rel=preload, ; as=style; rel=preload
具体到wordpress,可以加上如下代码:
function add_http2_push_header() { $preload_resource_array = array( '; as=script; rel=preload', '; as=style; rel=preload' ); $preload_link_value = join( ', ', $preload_resource_array ); header( 'link: '.$preload_link_value ); } add_action( 'send_headers', 'add_http2_push_header' );
浏览器验证
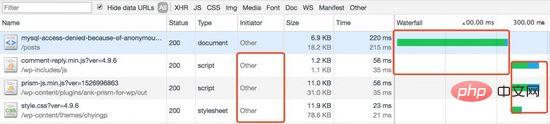
升级之前,不支持服务端推送。

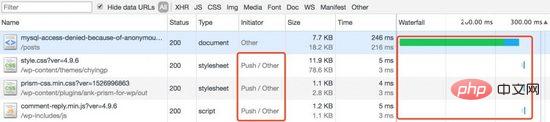
升级之后,支持服务端推送。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















