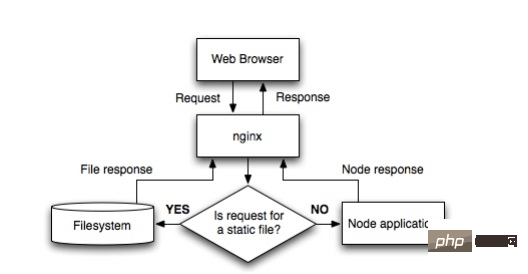
流程图

nginx配置如下:
http { proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m; proxy_temp_path /var/tmp; include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; gzip on; gzip_comp_level 6; gzip_vary on; gzip_min_length 1000; gzip_proxied any; gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_buffers 16 8k; ssl_certificate /some/location/sillyfacesociety.com.bundle.crt; ssl_certificate_key /some/location/sillyfacesociety.com.key; ssl_protocols sslv3 tlsv1; ssl_ciphers high:!anull:!md5; upstream silly_face_society_upstream { server 127.0.0.1:61337; server 127.0.0.1:61338; keepalive 64; } server { listen 80; listen 443 ssl; server_name sillyfacesociety.com; return 301 $scheme://www.sillyfacesociety.com$request_uri; } server { listen 80; listen 443 ssl; server_name www.sillyfacesociety.com; error_page 502 /errors/502.html; location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) { root /usr/local/silly_face_society/node/public; access_log off; expires max; } location /errors { internal; alias /usr/local/silly_face_society/node/public/errors; } location / { proxy_redirect off; proxy_set_header x-real-ip $remote_addr; proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for; proxy_set_header x-forwarded-proto $scheme; proxy_set_header host $http_host; proxy_set_header x-nginx-proxy true; proxy_set_header connection ""; proxy_http_version 1.1; proxy_cache one; proxy_cache_key sfs$request_uri$scheme; proxy_pass http://silly_face_society_upstream; } } }
配置段说明
http { ... upstream silly_face_society_upstream { server 127.0.0.1:61337; server 127.0.0.1:61338; keepalive 64; } ... }
nginx负载均衡多个nodo.js实例。keepalive 64 指示nginx在任何时候保持最少64个http/ 1.1连接到代理服务器。如果有更多的流量nginx将打开更多的连接。
http { ... server { ... location / { proxy_redirect off; proxy_set_header x-real-ip $remote_addr; proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for; proxy_set_header host $http_host; proxy_set_header x-nginx-proxy true; ... proxy_set_header connection ""; proxy_http_version 1.1; proxy_pass http://silly_face_society_upstream; } ... } }
将符合哪些的请求发送到代理上。nginx的匹配规则可以取看看前面的文章。
nginx处理静态内容
http { ... server { ... location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) { root /usr/local/silly_face_society/node/public; access_log off; expires max; } ... } }
设置缓存
http { ... proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m; proxy_temp_path /var/tmp; ... } http { server { ... location / { ... proxy_cache one; proxy_cache_key sfs$request_uri$scheme; ... } ... } }
缓存是通过http头部来控制的。
helloworld
试验一下,我们来写个helloworld.js
var http = require('http'); http.createserver(function (request, response) { response.writehead(200, {'content-type': 'text/plain'}); response.end('hello worldn'); }).listen(61337); console.log('server running at http://127.0.0.1:61337/');
然后用node helloworld.js指令开启,这样跑在本地的机子的nodejs的程序就算开起来了,占用的是8000端口,可自己修改。
此时确定在nginx的vhost.conf里面的设置应有:
server { listen 80; server_name jb51.net.jb51.net; location / { proxy_pass http://127.0.0.1:61337; } }
将网站域名设置好,然后端口设置为80,最后proxy_pass设置为http://127.0.0.1:61337,将所有从jb51.net:80的请求传递到nodejs程序去。
重启nginx、访问域名,就可以了看到helloworld了。
虽然node.js本身就可以做服务器是没错啦,比如welcome.js里面设置为80端口就可以了。
但是一个机子跑多个网站,其他网站又是用别的服务器,在80端口已经被占用的情况下,是可以用代理到别的端口来处理的。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















