使用html表单,您可以轻松获取用户输入。使用
标签来添加表单元素以获取用户输入。不同类型的表单元素包括文本输入、单选按钮输入、提交按钮等。
标签通过使用type属性帮助您获取用户输入。要清除HTML表单中的所有输入,请使用带有type属性为reset的标签。

Example 1
以下示例演示了如何清除HTML表单中的所有输入。
在这个例子中,我们将使用document.getElementId来清除文本字段中的文本。
立即学习“前端免费学习笔记(深入)”;
<meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Remove HTML</title>
当我们点击清除按钮时,输入(文本区域)字段中的文本将被清除。
Example 2
的中文翻译为:
示例2
以下示例演示了如何清除HTML表单中的所有输入。
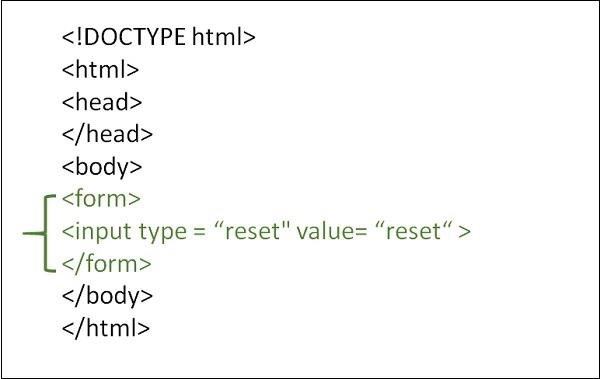
在这个例子中,我们将使用重置按钮来清除文本字段中的文本。
<meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Clear all the input in HTML forms</title>
当我们点击清除按钮时,输入(文本区域)字段中的文本将被清除。
Example 3
以下示例演示了如何清除HTML表单中的所有输入。
In this example, we are going to use onclick() method to clear the text in the text field.
<meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Clear all the input in HTML forms</title>
Example 4
的中文翻译为:
示例 4
您可以尝试运行以下代码来清除HTML表单中的所有输入 –
一旦点击重置按钮,表单将被清空。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END