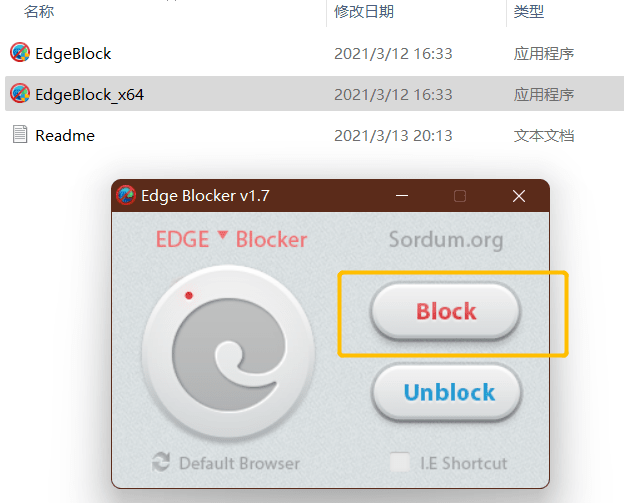
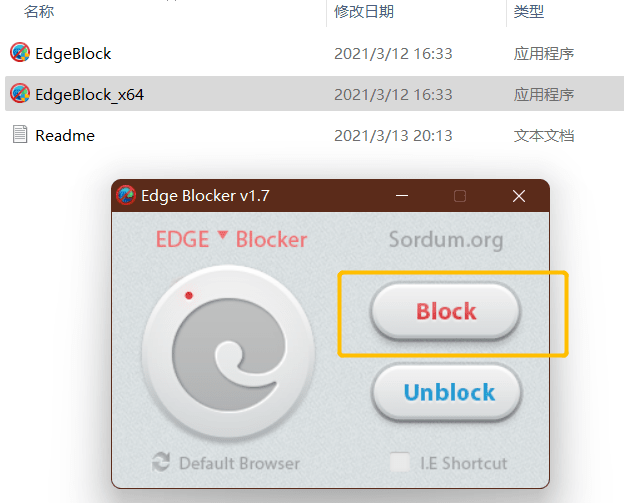
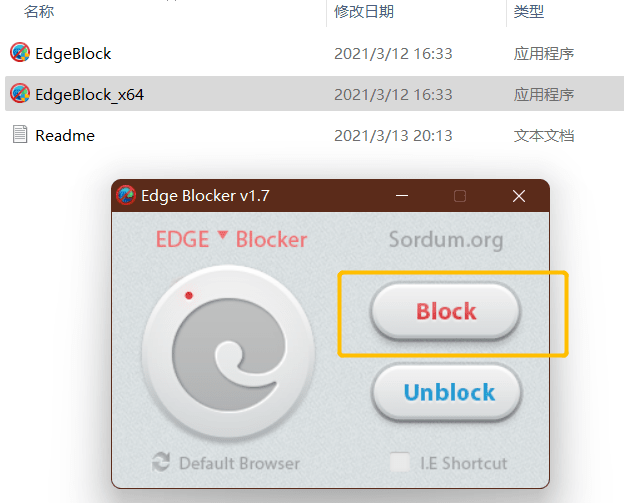
上班摸鱼的时候,发现一款可以冻结 edge 的软件’之前尝试卸载过 edge 失败了

点击 BLOCK 冻结后,就无法打开 edge 了,只需要更换默认浏览器即可
蓝奏云:
软件源地址:
腾讯哈勃的查杀报告:https://habo.qq.com/file/showdetail?pk=ADcGb11tB2cIOls%2BU2I%3D
大家自行辨别、下载吧
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

上班摸鱼的时候,发现一款可以冻结 edge 的软件’之前尝试卸载过 edge 失败了

点击 BLOCK 冻结后,就无法打开 edge 了,只需要更换默认浏览器即可
蓝奏云:
软件源地址:
腾讯哈勃的查杀报告:https://habo.qq.com/file/showdetail?pk=ADcGb11tB2cIOls%2BU2I%3D
大家自行辨别、下载吧