【资源名称】:计算器
【资源版本】:V10.3.5.2
【资源大小】:12.9mb
【测试机型】: 红米 10x5g 版
【资源介绍】:这是 第二空间 的伪装版,是专门对隐私安全有更高需求的用户而设计开发的,安装此应用后等同于安装了第二空间(账户通用,数据共享),唯一区别是无法在系统相关设置中找到和第二空间有关的信息 (应用名称显示为计算器),隐秘性极高。
伪装计算 

 器支持自定义配色,嫌弃默认配色的童鞋可以大胆地调制出你心目中的计算器。实在对第二空间功能不感冒的童鞋,将第二空间当做计算器使用也是一个不错的选择嘛,毕竟可以自定义配色且功能又强大的计算器并不多见。
器支持自定义配色,嫌弃默认配色的童鞋可以大胆地调制出你心目中的计算器。实在对第二空间功能不感冒的童鞋,将第二空间当做计算器使用也是一个不错的选择嘛,毕竟可以自定义配色且功能又强大的计算器并不多见。
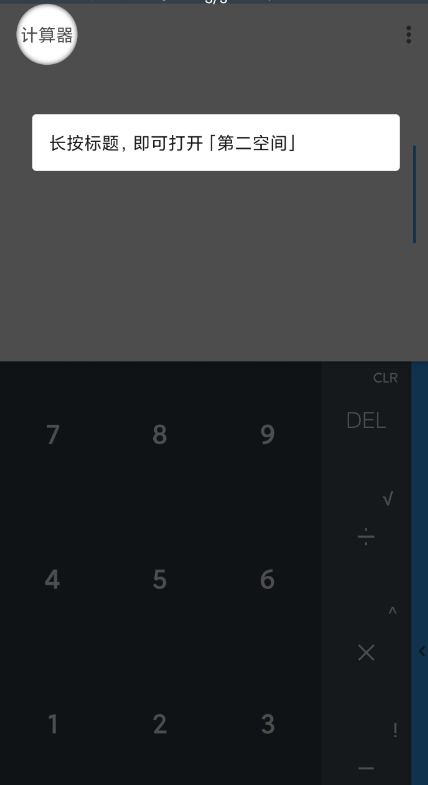
– 进入第二空间方法:长按「计算器」左上角的标题后按住不动。
– 快速进入第二空间方法:输入数字解锁密码后,长按“=”(此方法需要您设置过数字解锁密码或解锁方式为时间密码),同时支持通过设备已记录的指纹进入。
– 若开启了禁止长按标题解锁,则只能通过快速进入第二空间方法进入。
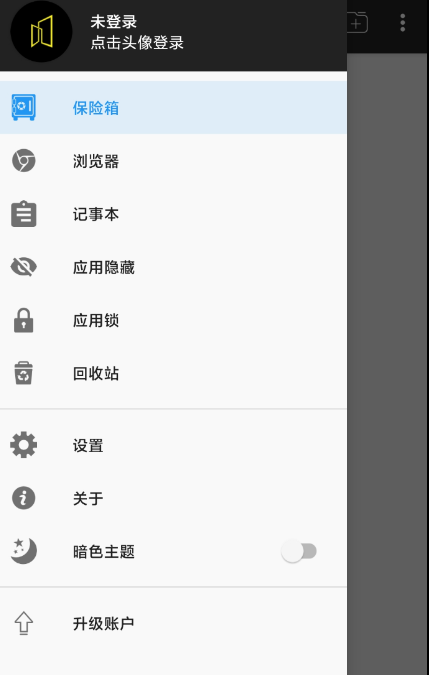
第二空间是一个超级强大的隐私保护应用,它可以巧妙而秘密地隐藏图片、视频、文件以及应用,为您所有的秘密提供一个安全而隐秘的空间。
第二空间采用了独特的自身应用图标隐藏和伪装技术。
– 在隐身模式下,您可以请使用系统浏览器访问网址或者以电话拨号方式,拨打“*#*#1397#*#*”(Galaxy 无效) 来启动第二空间。
– 在伪装模式下,您可以通过长按伪装界面的标题或者输入数字解锁密码后,长按计算结果按钮来快速启动第二空间,同时支持指纹进入。
不仅如此,它有着更为精美的界面与浏览设计,让您可以随时随地愉悦地欣赏您的私密照片和视频等内容。
独特功能:
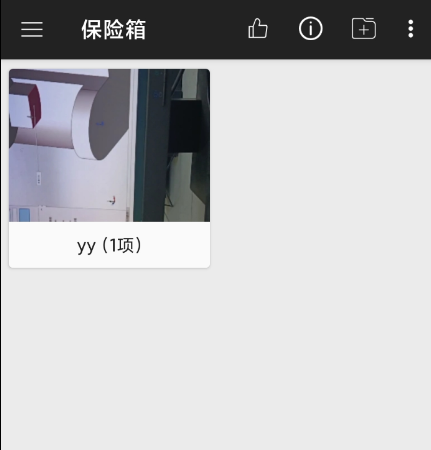
【保险箱】通过 AES 军事级加密算法,对那些您不想与人分享的内容进行加密,且对文件格式、大小没有任何限制,还支持直接拍照和录制私密视频文件,加密后的数据安全无忧
【应用隐藏】无需 ROOT,轻松做到敏感应用一键隐藏,亦可冻结包括系统预装在内的各类应用
【记事本】再也不用担心自己的私密记事被别人发现了
【私密浏览器】安插在“第二空间里“的浏览器,照片视频无痕下载
【伪装黑洞】应用列表内外隔离,隐藏和冻结两不误
【图标隐藏】除了您自己,别人不会发现“第二空间”的存在
【图标伪装】可伪装成一款普通的并且带有运算功能的计算器或者进制转换器,一般人不会发现它是穿了马甲的第二空间
【应用锁】锁住您的隐私,您可以通过应用锁功能给微信、支付宝等您认为涉及到个人隐私的任何 app 加锁
【锁伪装】开启后,被锁住的应用会显示“崩溃”信息,特别适用于防止熊孩子沉迷于游戏
【摇晃关闭】摇晃手机可快速关闭“第二空间”,让一切都在您的掌控之中
【入者抓拍】闯入警报,不用担心有人尝试闯入
【假空间密码】即使被他人发现,身处尴尬境地,也可以轻松骗过
【指纹解锁】为您提供更快速、更安全的登录方式
【多彩主题】各种时尚流行色,任意搭配,打造您的专属主题
尚未 ROOT 过的设备,如需使用应用隐藏功能,需要按照 DPM 模式激活教程进行激活一次,重启无需再次激活,永久有效,除非将第二空间卸载。
– 已经激活过第二空间或者其他应用的 DPM 模式,需要先取消激活第二空间或者其他应用的 DPM 模式后再进行激活。
– 受小米 MIUI 等系统的限制,隐藏应用功能可能会无效,请谨慎激活。
– 华为 EMUI 系统最新版本 (341 以上),激活 ADB 后可能会出现手机重启、个别系统应用启动图标(图库、手机管家)从桌面消失的问题,这是 EMUI 系统最新版本的 Bug 导致的,请谨慎激活。解决方法也很简单:将图标消失的应用隐藏再移出列表(取消隐藏)即可,或在第二空间内打开。卸载应用并重启手机后亦可恢复。
– 三星 S8+ Android8.0 激活 ADB 后可能会导致开机后提示被管理员锁定无法进入,并且可能会导致面部识别无法使用等问题,请谨慎激活。
– 激活 DPM 图文教程
– AutumnBox 支持一键激活。
注意:当伪装成计算器或者进制转换后,出现无法长按标题解锁的情况,则说明你打开了禁止长按标题解锁的开关。此时你可以通过输入 PIN(如果当前解锁方式为时间密码请输入时间密码并请注意时间密码为 24 小时制)并长按计算结果按钮来启动第二空间。如果开启了指纹锁,请使用指纹解锁。如果以上方法均无效,请使用系统浏览器访问网址或者以电话拨号方式,拨打“*#*#1397#*#*”(Galaxy 无效) 的方式启动第二空间后,检查相关设置或者关闭禁止长按标题解锁开关。
【下载地址】:
密码:a2ez

















