一、自动私信评论区用户 二、点赞评论区用户
【软件名字】:wx 视频号
【软版本】:1.0
【软件大小】:12MB
【软件平台】:Android、HarmonyOS
【测试机型】:一加六 

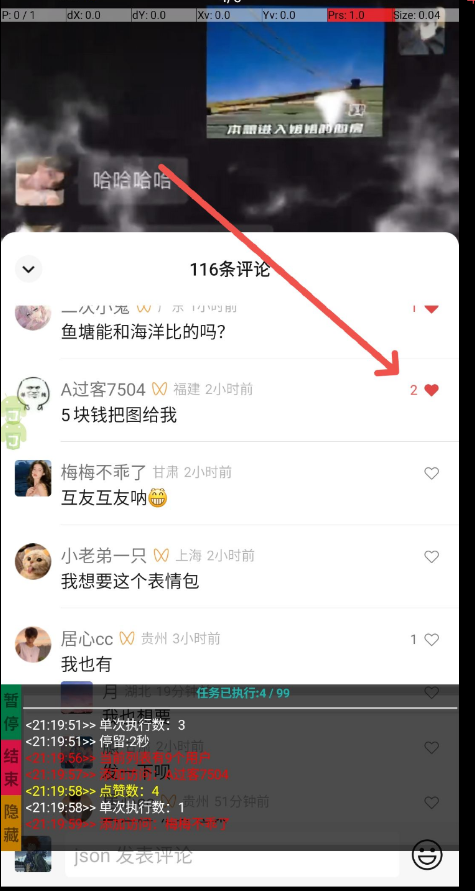
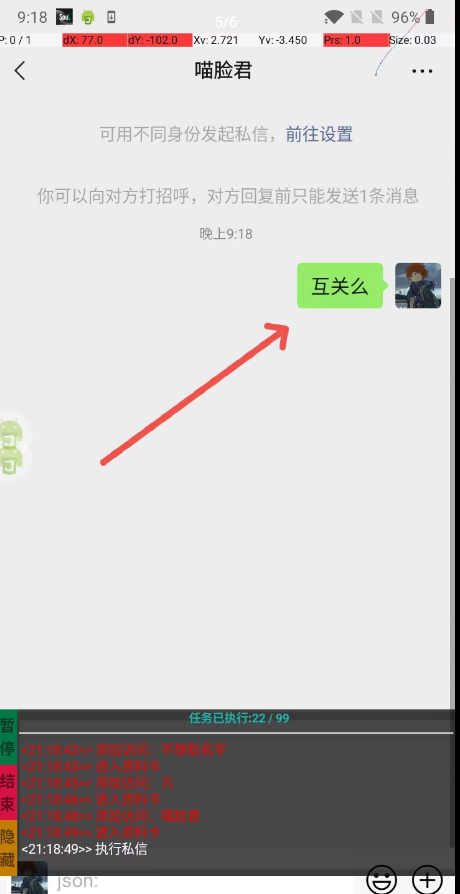
1. 软件需要在微信视频号中 ….. 视频列表点击开始运行(如图一)
2. 软件就是模拟人工操作,在相应的 APP 里实现模拟按键点击等操作,达到删除的目的,无突破 APP 限制功能,禁止使用本站工具进行违法行为!远离诈骗!
3. 本软件基于 Auto.js 编写,仅作学习和交流之用,不得商业使用及非法使用,否则一切后果自付,此为免费软件,如您从其他途径获得,谨防病毒木马,如有疑问及后续更新请联系楼主
密码:be4f
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















