【应用名称】:影梭
【应用包名】:com.zcshou.gogogo
【应用版本】:1.11.1
【应用大小】:13.0MB
【适用平台】:安卓 

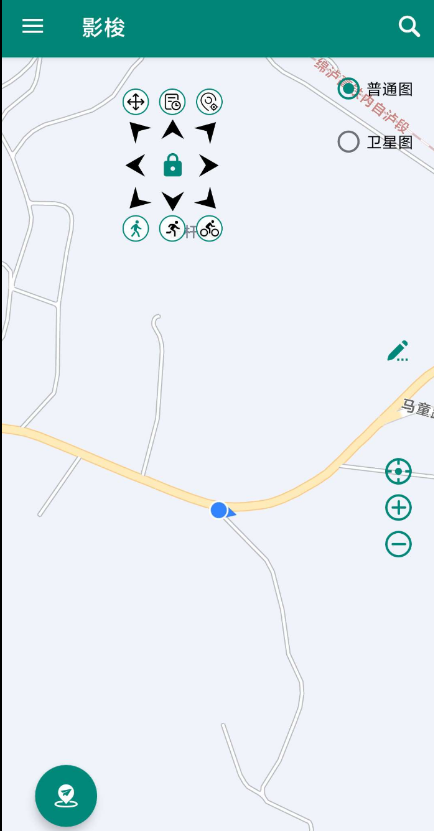
【版本说明】:一个非常不错的虚拟定位修改器,大部分的软件都能改,支持摇杆,支持修改跑步,走路,骑车速度,已去除部分广告,已测试高德地图成功修改,某微失败,其它软件你们自己测试下,懂的人已经拿去做该做的事去了,图片里有测试成功截图
【使用方法】:按照提示操作即可,无障碍里如果无法选择本软件,不一定代表不能用
【下载地址】:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














