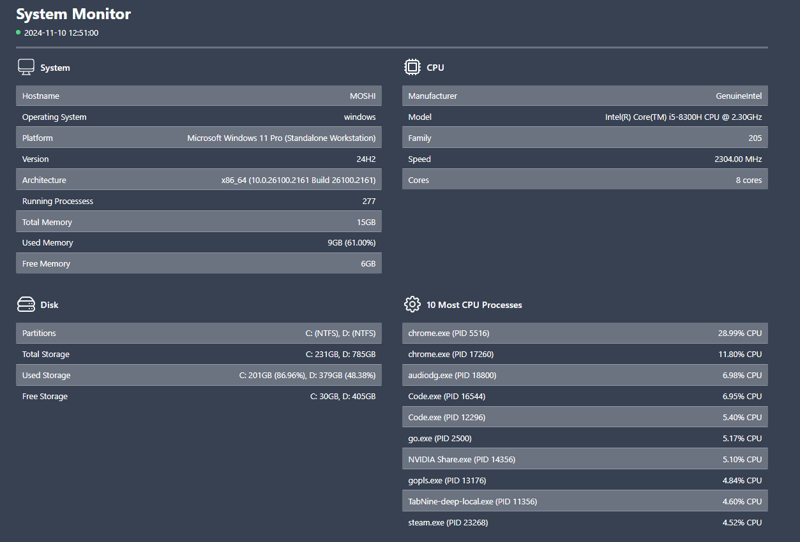
我正在寻找一个可以与 go、htmx 和 tailwwindcss 配合使用的有趣项目,最终利用 web 套接字的功能构建了一个简单的基于 web 的实时系统监视器。这是结果。

它显示系统信息、内存、磁盘、cpu 和正在运行的进程,每 5 秒自动更新一次。
我将在这篇文章中对代码进行一些分解。
堆栈
http服务器
type httpserver struct { subscribermessagebuffer int mux http.servemux subscribersmutex sync.mutex subscribers map[*subscriber]struct{} } type subscriber struct { msgs chan []byte }
这非常简单。 httpserver 包含一个 http.servemux 作为 http 处理程序和稍后用于 web 套接字广播的订阅者。订阅者只是有用于数据更新的消息通道。
由于它只需要提供单个 html 文件,因此它需要 url 来显示页面,以及一个用于 web 套接字连接的 url。
func newhttpserver() *httpserver { s := &httpserver{ subscribermessagebuffer: 10, subscribers: make(map[*subscriber]struct{}), } s.mux.handle("/", http.fileserver(http.dir("./views"))) s.mux.handlefunc("/ws", s.subscribehandler) return s }
web socket 连接和订阅者
端点 /ws 将处理 web 套接字连接并管理订阅者。首先,它将启动一个新订阅者并将其添加到 http 服务器结构中的映射中。锁将用于防止竞争条件,因为我们稍后将使用 go 例程。
func (s *httpserver) subscribehandler(w http.responsewriter, r *http.request) { err := s.subscribe(r.context(), w, r) if err != nil { fmt.println(err) return } } func (s *httpserver) addsubscriber(subscriber *subscriber) { s.subscribersmutex.lock() s.subscribers[subscriber] = struct{}{} s.subscribersmutex.unlock() fmt.println("subscriber added", subscriber) }
web 套接字开始接受连接,并通过循环,我们将检测来自订阅者的传入通道消息并将其写入 web 套接字。
func (s *httpserver) subscribe(ctx context.context, w http.responsewriter, r *http.request) error { var c *websocket.conn subscriber := &subscriber{ msgs: make(chan []byte, s.subscribermessagebuffer), } s.addsubscriber(subscriber) c, err := websocket.accept(w, r, nil) if err != nil { return err } defer c.closenow() ctx = c.closeread(ctx) for { select { case msg := <-subscriber.msgs: ctx, cancel := context.withtimeout(ctx, time.second) defer cancel() err := c.write(ctx, websocket.messagetext, msg) if err != nil { return err } case <-ctx.done(): return ctx.err() } } }
自动更新
自动更新系统信息数据由 goroutine 处理。我们将构建一个 html 响应,该响应将通过 web 套接字发送,htmx 将处理 html 端的更新。
func main() { fmt.println("starting system monitor") s := server.newhttpserver() go func(s *server.httpserver) { for { hoststat, _ := host.info() timestamp := time.now().format("2006-01-02 15:04:05") html := ` <span hx-swap-oob="innerHTML:#data-timestamp">` + timestamp + `</span> <span hx-swap-oob="innerhtml:#system-hostname">` + hoststat.hostname + `</span> <span hx-swap-oob="innerhtml:#system-os">` + hoststat.os + `</span> ` s.broadcast([]byte(html)) time.sleep(time.second * 5) } }(s) // ... }
htmx 中的语法 hx-swap-oob=”innerhtml:#data-timestamp” 告诉我们在 html 中交换 data-timestamp id 内的组件。所有交换机制对于其他系统信息组件都是相同的。
所有可交换的 html 组件将通过 broadcast(msg) 方法发送,稍后将每 5 秒通过通道发送一次。
func (s *httpserver) broadcast(msg []byte) { s.subscribersmutex.lock() for subscriber := range s.subscribers { subscriber.msgs <- msg } s.subscribersmutex.unlock() }
htmx 视图
这是纯 html 文件,对于 tailwindcss 我简单地使用了 cdn
<script src="https://cdn.tailwindcss.com"></script>
htmx 和使用 cdn 的 web 套接字扩展的想法相同。
<script src="https://unpkg.com/htmx.org@2.0.3" integrity="sha384-0895/pl2mu10hqc6jd4rvrthnldie9u1twmx7wresftedrosgxnsqg/ze9ymrzhq" crossorigin="anonymous"></script> <script src="https://unpkg.com/htmx-ext-ws@2.0.1/ws.js"></script>
如何连接到网络套接字?
系统监视器页面预计通过 web 套接字接收所有数据,以便我可以从主 div 容器中设置它。指定 hx-ext=”ws” 告诉 htmx 使用 web 套接字扩展,指定 ws-connect=”/ws” 告诉 web 套接字通过 /ws url 连接。
<body class="bg-gray-700 text-white"> <div class="container mx-auto p-8" hx-ext="ws" ws-connect="/ws"> <!-- all the data --> </div> </body>
完整代码
这是代码的完整版本 https://github.com/didikz/gosysmon-web,您可能想尝试一下自己的版本。
编码愉快!