分类中的工具都是很好的为日常用户排忧解难
【资源名称】:侠客工具箱
【资源版本】:3.1.2
【资源大小】:42.05MB
【测试机型】:realme
【资源介绍】:
1、实用性比较强大,添加了一些易于使用的工具,外观可以看懂。
2、实用性还是比较强大的,增加了一些好用的工具你可以了解的看看。
3、界面无任何的广告,工具涵盖的范围广,图片、娱乐、黑科技等。
4、提供隐私相册、密码管理、应用锁等功能,专为保护您的隐私而设计。
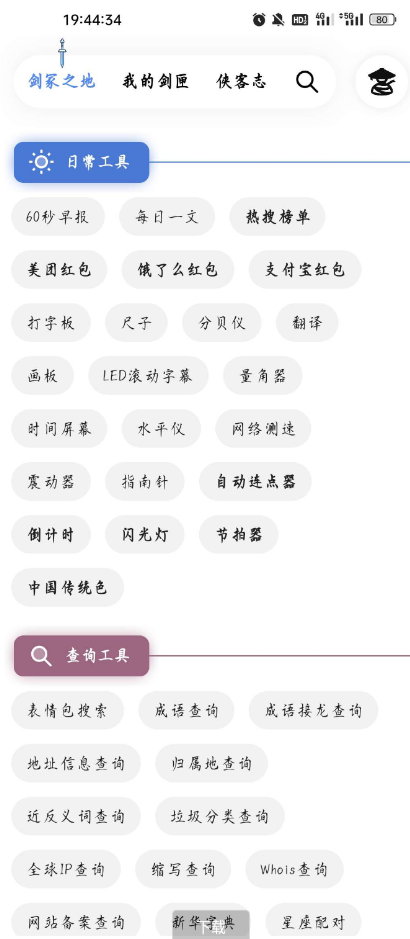
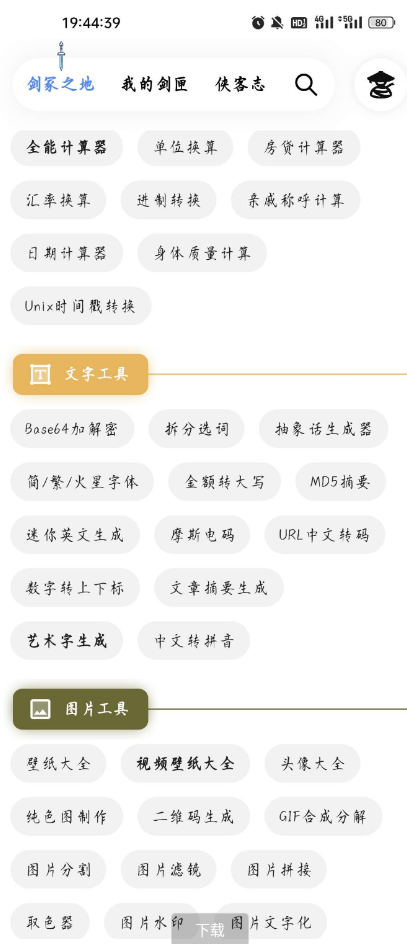
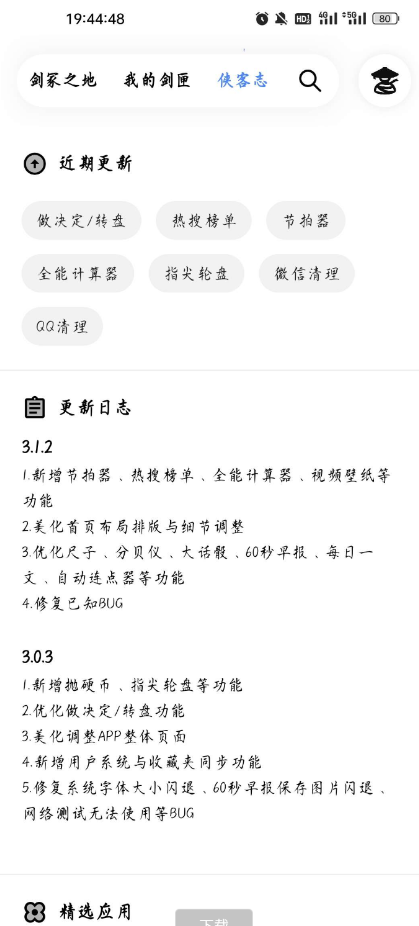
【资源截图】:




【下载地址】:
蓝奏云:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















