文章目录
- 前言
- 一、工具准备(免费)
- 1 解密工具
- 2 逆向工具
- 二、解密小程序
- 1. 确认小程序包位置
- 2. 打开一个小程序
- 3. 解密小程序包
- 三、逆向小程序
- 1、检查 nodejs
- 2、安装依赖
- 3、正式逆向
前言
想成为一名微信小程序的开发者,前端思路的学习和安全意识是非常有必要的 ,故 务必掌握小程序反编译技能。这里用到了 2 个工具《解密》与《逆向》(非原创,均来自网上的大佬),特别适合新手,而且都是免费的!都是 免费的!都是免费的!第一次操作可能会慢一些,熟练了之后, 3 秒抓取一个小程序源码!
一、工具准备(免费)
1、解密工具

下载地址:
提取码: 75mz
2、逆向工具
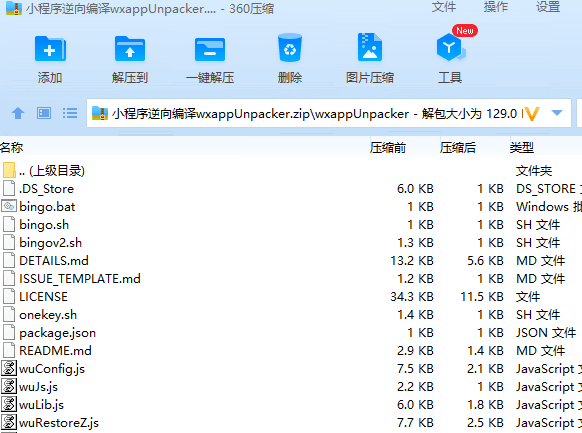
目前用的是:wxappUnpacker

这个是一个大神开发的,之前可以在 github 下载,不过截止今天,大神已经关闭了下载,具体原因……你懂得。不过,开源是趋势,就像这个世界是不会停止开放的,因此我们还是有很多渠道可以获取,你可以通过自己的渠道获取,或者用我为你准备好的:
下载地址:
提取码: l99u
二、解密小程序
网上有很多教程,是分苹果和安卓的,还要用到模拟器,其实不用那么麻烦,直接用微信 PC 客户端就可以了。
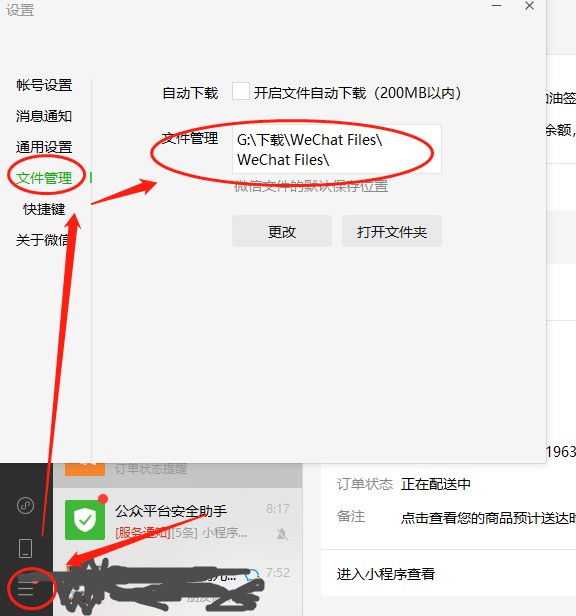
1. 建议修改微信 PC 端默认的小程序包位置
默认是在 C 盘,太占内存,建议修改

2. 打开一个小程序
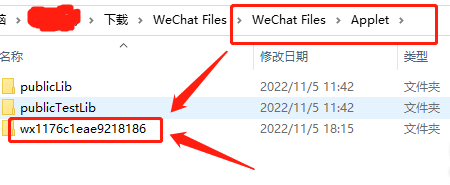
在 pc 端打开一个小程序,尽可能点开所有的页面,让本地自动生成一个本地包,在刚刚设置好的文件夹里:

不过里面的是加密过的文件:__APP__.wxapkg 就需要用到我们前面的解密软件。
3. 解密小程序包
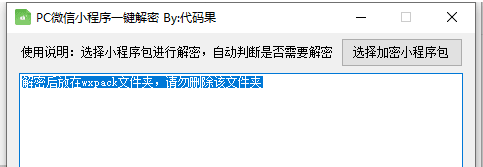
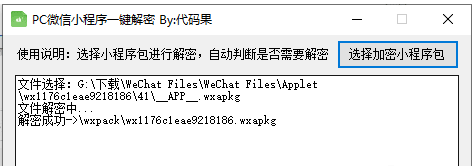
软件长这样:

选择加密小程序包

0.1 秒解密成功:

解密之后的文件名是:
1 wx4f110483368dc766.wxapkg
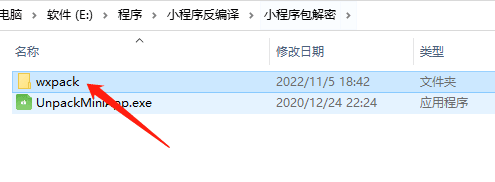
会存放在 wxpack 文件夹:

三、逆向小程序
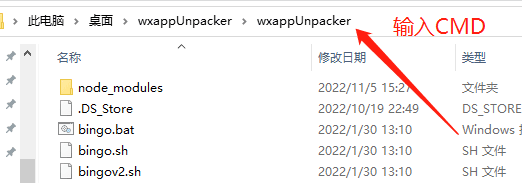
正式用到大神开发的【wxappUnpacker】了。下面的操作,都是在 cmd 命令窗口中操作的,需要强调的是,必须在 wxappUnpacker 路径里才可以,简易方法是,直接在【wxappUnpacker】文件夹的地址栏里输入 cmd 即可。

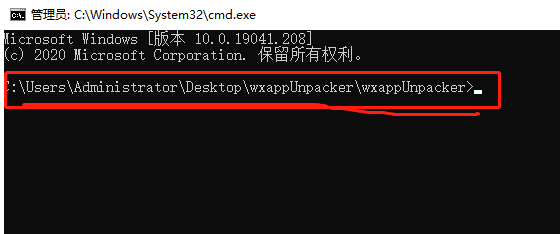
如果跟我一样放在桌面,出来的就是这样:

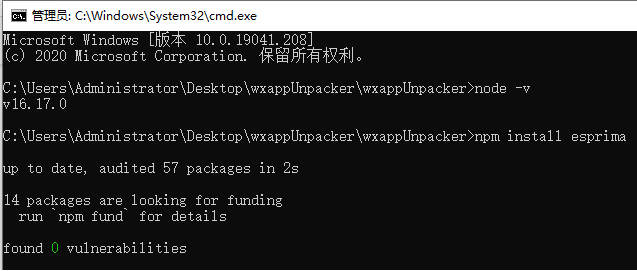
1、检查 nodejs 输入 node – v 检查是否已安装 nodejs

如果没有安装 nodejs,请先安装。下载地址:https://nodejs.org/en/ 安装 nodejs 一直点击下一步安装即可。
2、安装依赖
依次输入下面 7 个 npm install,分别一个一个安装
|
1
2
3
4
5
6
7
|
npm installnpm install esprimanpm install css-treenpm install cssbeautifynpm install vm2npm install uglify-esnpm install js-beautify |

3、正式逆向
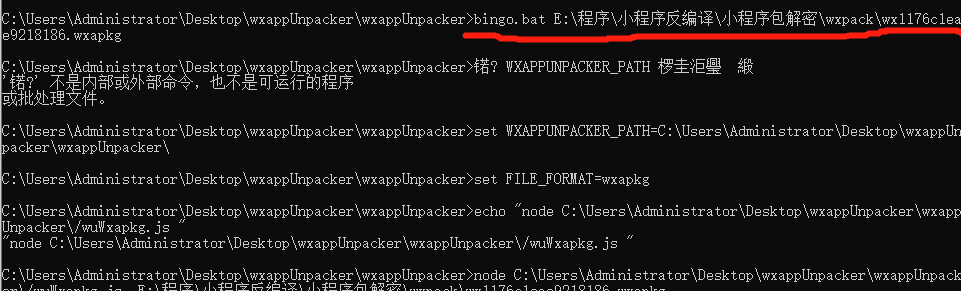
输入:
bingo.bat 主包路径(可以直接拖入)

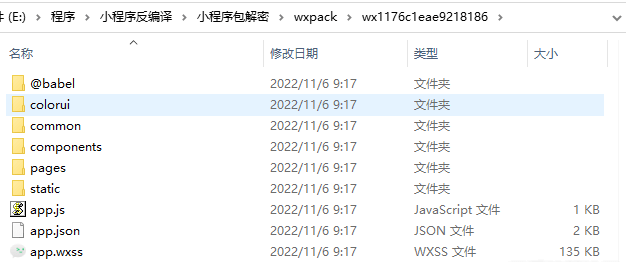
编译后的文件,保存在和【wx4f110483368dc766.wxapkg】同一个文件夹中,自动以 wx4f110483368dc766 命名。

OK,编译完成,接下来直接使用微信开发工具打开,即可学习前辈们的前端设计了,骚年。
4、可能的错误
①、如果在执行编译命令时报
this package is a subPackage which should be unpacked with -s=<MainDir>.
说明这个是分包,打开小程序时生成了两个.wxapkg 文件,编译另一个文件即可,编译分包和主包的命令是不一样的:
node ./wuWxapkg.js 分包路径 -s= 主包路径
②、如果生成的文件里不包含 app.json 文件
说明你找的小程序,是大神开发的,已经做了反编译的安全措施,所以解密失败,这也是我发这篇文章的目的。
不过这种大神目前还是比较少见的,你会成为未来的那一个吗?加油,骚年,欧力给!
四、结束语
好了,微信小程序反编译教程 + 解包教程 + 解包工具的使用,已经为大家分享完毕;














