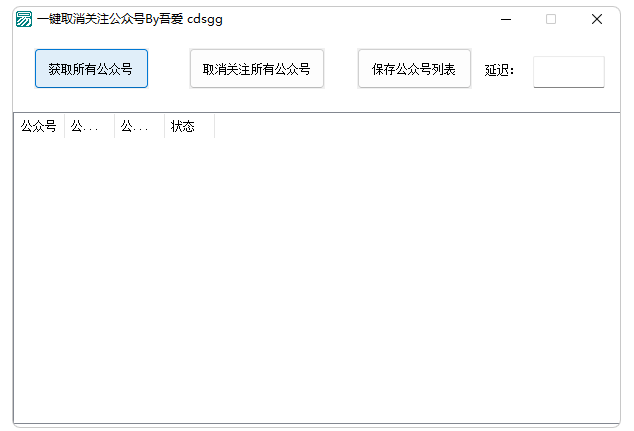
微信一键取消关注公众号软件
微信版本 3.7.6.44
使用方法 先登入微信 然后打开软件 点击获取所有微信公众号 然后点击取消关注
一定是要登入 或者打开微信后 再打开软件 == 别等下不会用说不能用
由于作者没有去改变数据库 要重新退出 登入才能看到所有微信公众号被取关了 延迟最好设置一下 一般 5 秒最佳 默认为一秒 容易频繁
测试有些公众号 无法通过调用微信删除好友的功能删掉 自己手动弄一下

解压密码:cdsnb
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














