【资源名称】:电脑 C 盘垃圾辅助清理小工具
【资源版本】:没注明版本号
【资源大小】:8.39mb
【测试机型】:win11
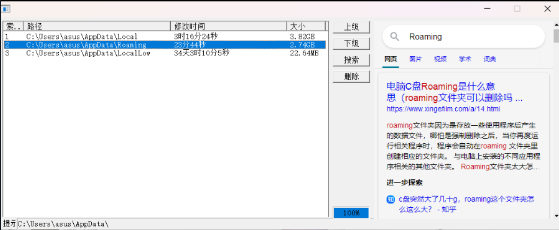
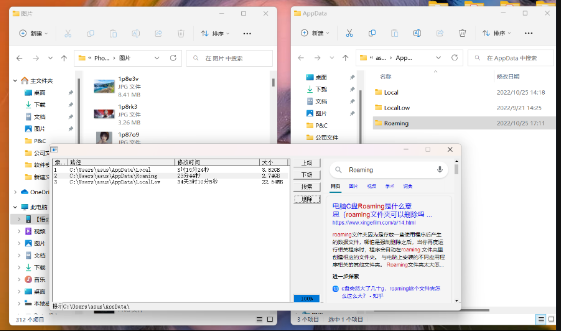
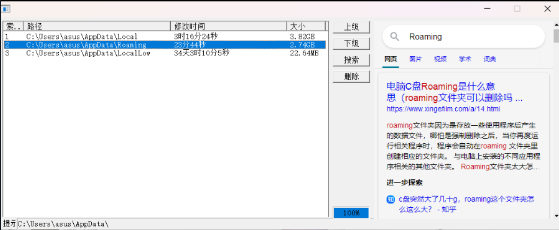
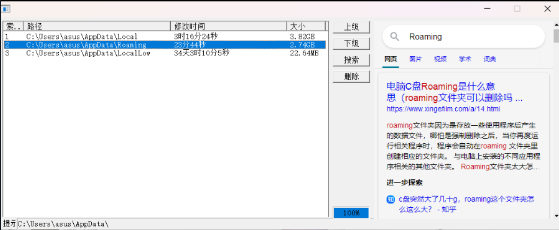
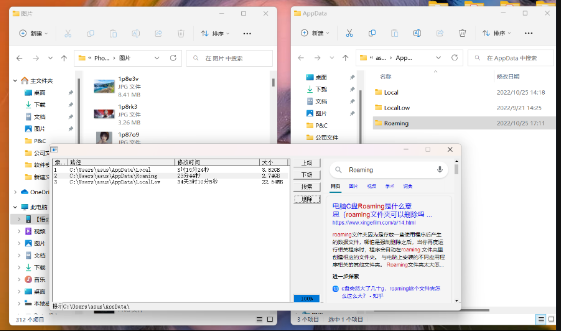
【资源介绍】:这是一款 C 盘辅助清理垃圾工具的软件,打开软件后自动索引全部垃圾文件,点击路径后软件右侧自动搜索提示该文件夹的相关信息
【特别说明】:请在确认删除该文件夹不会造成系统或软件崩溃后再删除。


【下载地址】:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

【资源名称】:电脑 C 盘垃圾辅助清理小工具
【资源版本】:没注明版本号
【资源大小】:8.39mb
【测试机型】:win11
【资源介绍】:这是一款 C 盘辅助清理垃圾工具的软件,打开软件后自动索引全部垃圾文件,点击路径后软件右侧自动搜索提示该文件夹的相关信息
【特别说明】:请在确认删除该文件夹不会造成系统或软件崩溃后再删除。


【下载地址】: