丰富自己的学识,增长见识,各种经典的内容等你来
【资源名称】:吱吱屋
【资源版本】:1.0.0
【资源大小】:33.97MB
【测试机型】:realme
【资源介绍】:
1、收录了众多多的文学知识点内容,可以让你随时打开软件进行学习;
2、汇聚的经典知识点内容非常的丰富多样,让你从中学习更多提升自己的学识;
3、喜欢典籍知识文学写学生们可以通过平台仔细研究。
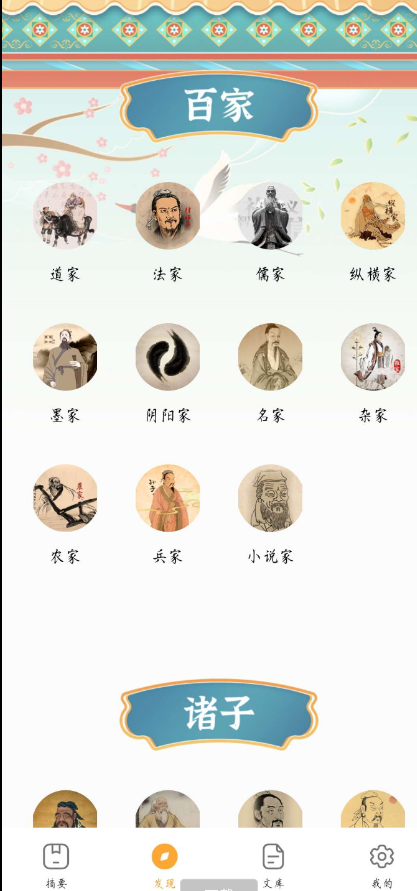
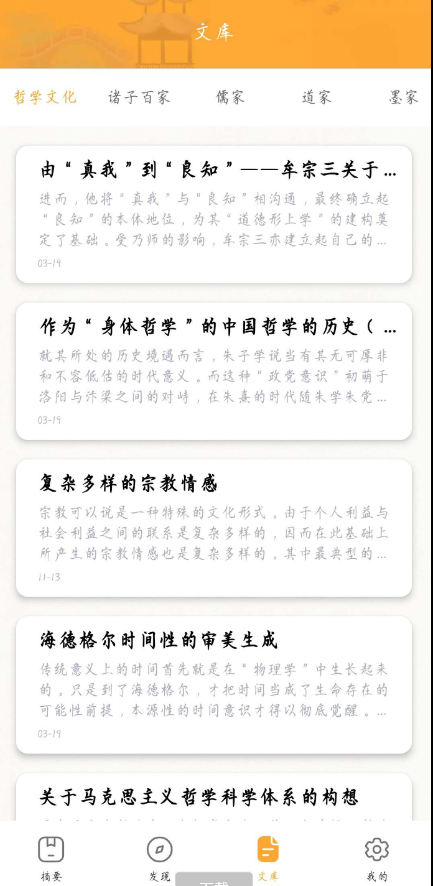
【资源截图】:

【下载地址】:
蓝奏云:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

丰富自己的学识,增长见识,各种经典的内容等你来
【资源名称】:吱吱屋
【资源版本】:1.0.0
【资源大小】:33.97MB
【测试机型】:realme
【资源介绍】:
1、收录了众多多的文学知识点内容,可以让你随时打开软件进行学习;
2、汇聚的经典知识点内容非常的丰富多样,让你从中学习更多提升自己的学识;
3、喜欢典籍知识文学写学生们可以通过平台仔细研究。
【资源截图】:

【下载地址】:
蓝奏云: