天天主动发消息养火花太累,弄个养火花插件。
每日定时给你心爱的女朋友或者男基友暖心推送当天天气。
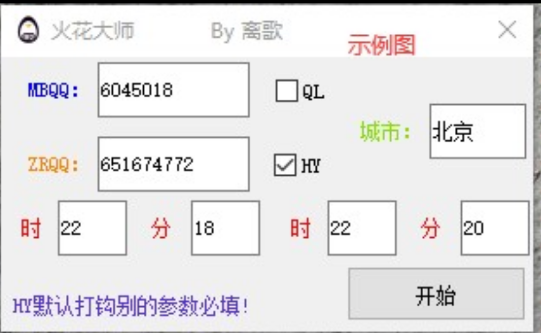
P1 各参数介绍。
P2 填写示利图。
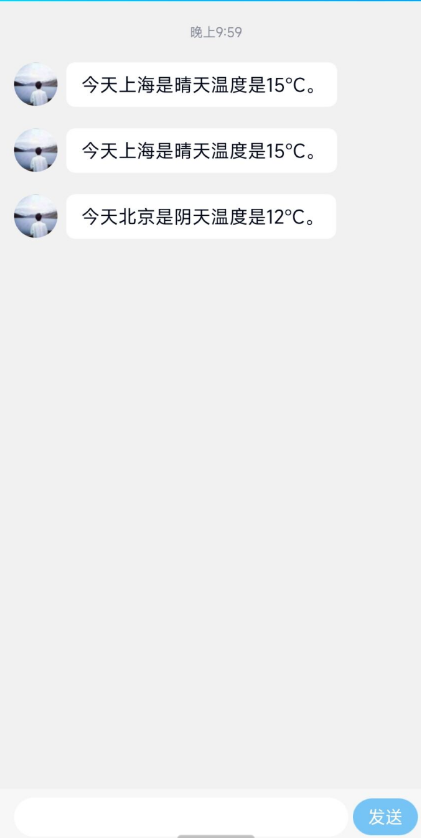
P3 为效果图。



使用方法: 1. 解压文件 2. 打开文件中的 MyQQ.exe 3. 账号页面登录需要发送的 QQ
4. 点击插件右键启用 5. 启用后按图一设置
下载声明:本站部分资源来自于网络收集,若侵犯了你的隐私或版权,请及时联系我们删除有关信息。
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的 24 个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的 24 个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
下载地址:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












