交流密语生成
【资源名称】:聊天密语
【资源版本】:V1.0.0
【资源大小】:11.4MB

【资源介绍】:
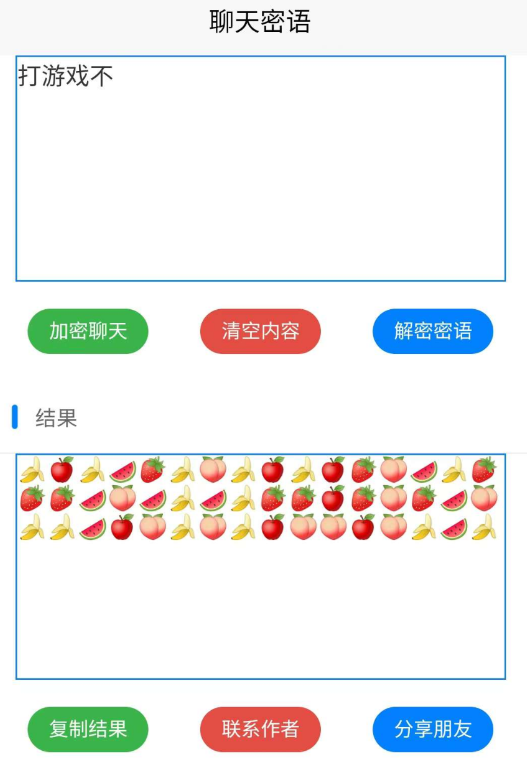
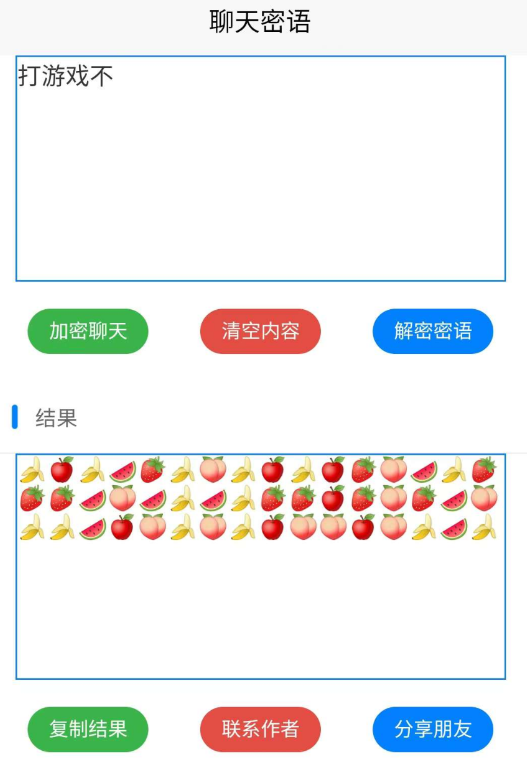
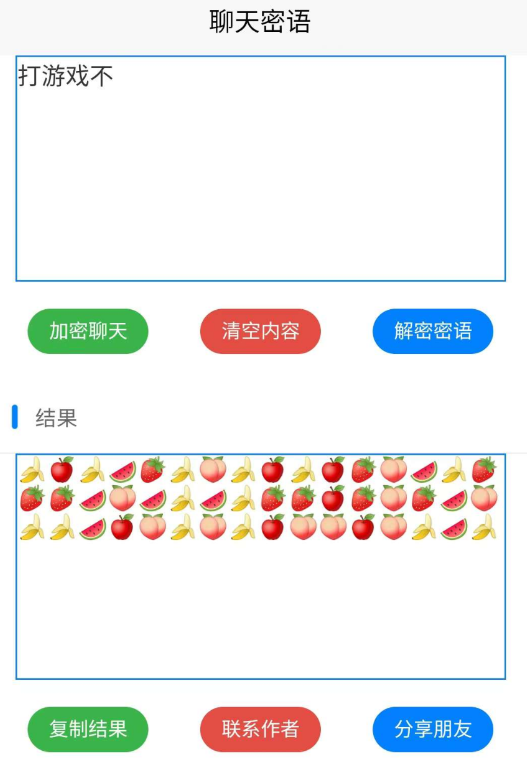
聊天密语 app 是一个有趣的聊天文字转 emoji 的工具软件,当你们要偷偷开黑、喝酒、蹦迪时,就可以通过加密聊天记录的方式,隐秘交流!
【软件特色】:
1. 可以加密聊天,把文字变成 emoji
2. 支持同类型的密语解密
【下载链接】:
密码:7czv
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

交流密语生成
【资源名称】:聊天密语
【资源版本】:V1.0.0
【资源大小】:11.4MB

【资源介绍】:
聊天密语 app 是一个有趣的聊天文字转 emoji 的工具软件,当你们要偷偷开黑、喝酒、蹦迪时,就可以通过加密聊天记录的方式,隐秘交流!
【软件特色】:
1. 可以加密聊天,把文字变成 emoji
2. 支持同类型的密语解密
【下载链接】:
密码:7czv